故事的開始:從一封邀請信說起
2025 年初對我來說,是一段充滿不確定性的時期。我離開了原本穩定的工作,展開了一場沒有明確方向的旅程,穿梭於不同城市之間,嘗試重新找回自我,理解內心真正的渴望。雖然沒有清晰的職涯規劃,但我隱約知道,自己渴望創造些什麼,只是還不知道從哪裡開始。
直到有一天,我收到了一封來自 ETHGlobal Taipei 黑客松的邀請信。幾行簡短的文字,卻在我心中激起了漣漪,彷彿命運的召喚。在那一刻,我猶豫了。
「我真的要回台灣參加這場黑客松嗎?我從未參加過 Web3 的黑客松,也沒有與他人合作過去中心化的專案。36 小時從零開始打造一個產品,真的有可能嗎?」
正是這樣的未知與挑戰,喚醒了我對技術與創造的熱情。我開始思考,或許,這就是我該踏出的第一步——進入我從未真正參與過的 Web3 世界。
於是,我接受了這個挑戰,訂了飛往台北的機票,投入準備。這不僅是一場對自我的試煉,更是一次對 AI 技術的驗證——是否真的能在短短 36 小時內,用 AI 輔助完成一個真正可用的產品?我想,這是我證明自己、也證明這個時代可能性的時刻。
筆耕不輟的日子,成為黑客松的底氣
因此,我開始了名為「技術寫作馬拉松」的挑戰。從 3 月 15 日起,我每天至少產出一篇技術文章,連續 33 天未曾間斷。這不僅僅是內容的堆疊,更是對知識結構的重組與邏輯表達的訓練。
每一篇文章都是一場小型專案的實作,每一次敘述都是一次思路的整理。這段密集的寫作旅程,不知不觉中,為我打下了紮實的基礎。而當我站上黑客松的現場,那些平日裡的積累,成了我能快速組裝想法與架構的關鍵能力。
OrbitGO:寫作、學習與實踐的結晶
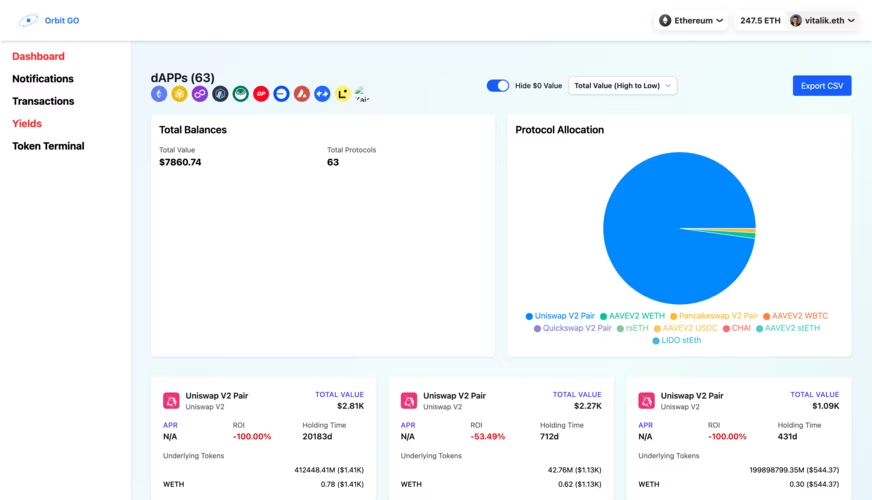
在 ETHGlobal Taipei 的 36 小時裡,我完成了名為 OrbitGO 的專案。這是一個多鏈資產管理與財務報表整合的平台,旨在提供更佳的財務管理體驗。
我將過去文章中所涉獵的前端技術(React、Tailwind)、區塊鏈整合經驗(RainbowKit、1inch API)、後端架構(Hono)與資料視覺化手法,全部串連起來。彷彿是將腦中無數次的演練具體化,在黑客松中迅速構築出一個完整可運作的產品。
OrbitGO 不只是一次開發的成果,更是我將「學習 → 整理 → 寫作 → 實踐」這條知識迴路完整演繹的結晶。
起初,我並未預期會獲得任何獎項。黑客松的最後階段,主辦單位先是宣布了前八強名單,並未提及各個賽道的結果。當時的我,心想這次或許只是一次經驗累積,便專心聆聽其他團隊的發表。
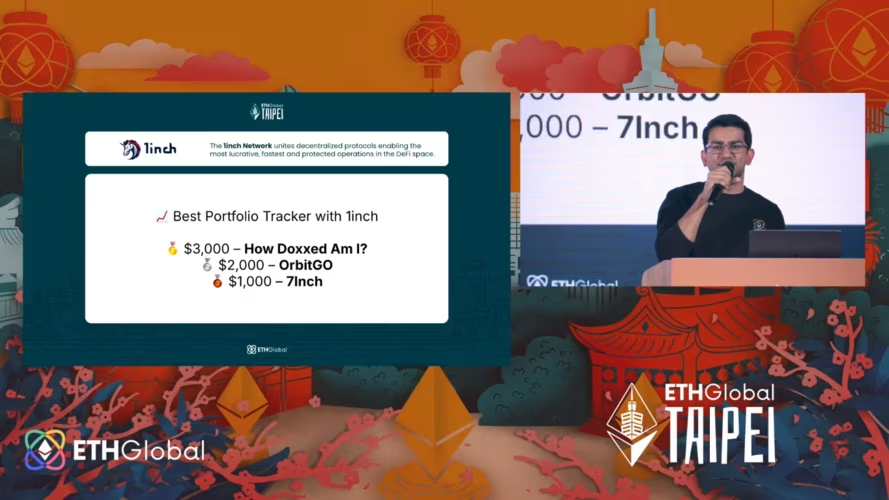
沒想到,當進入賽道獎項的頒布時,我聽見主持人說出「OrbitGO」,榮獲 1inch 賽道的第二名。那一瞬間,我感受到一種來自堅持與實踐的回報。
這段旅程從一封邀請信開始,卻遠不止於此。它讓我重新認識自己、認識寫作的價值,也讓我明白——持續的精進,會在意想不到的時刻開花結果。
未來,我會持續寫作、持續學習,因為我知道,每一次敲下的文字、每一次知識的內化,都是邁向下一個高峰的起點。
接下來,我將分享我在這段旅程中所用到的寫作工具與流程,希望能為正在尋找高效創作方式的朋友帶來啟發。
寫作方法與工具
在這次馬拉松中,我主要使用 Astro 框架進行寫作。Astro 作為一個專為內容驅動網站設計的現代框架,讓我能夠專注於內容創作,同時保持網站的高性能。我的博客系統整合了基於 Markdown 的內容管理、自定義主題和排版,以及高效的內容分發與分享功能。這些特性大大提升了我的寫作效率和內容呈現質量。
為了進一步提高寫作效率,我也積極利用 AI 工具輔助寫作過程。在構思階段,我使用 AI 產生文章大綱和主要討論點;初稿撰寫時,AI 幫助我快速成型核心內容;在修訂和校對階段,AI 協助我改進表達、補充細節並確保準確性和可讀性。然而,我始終強調 AI 只是輔助工具,核心觀點、技術理解和實踐心得仍來自個人經驗。正如我在《費曼學習法升級版:用 AI 回饋與輸出驅動打造深度學習系統》一文中所討論的,AI 輔助與人類創造力的結合能夠產生更豐富的學習和創作成果。
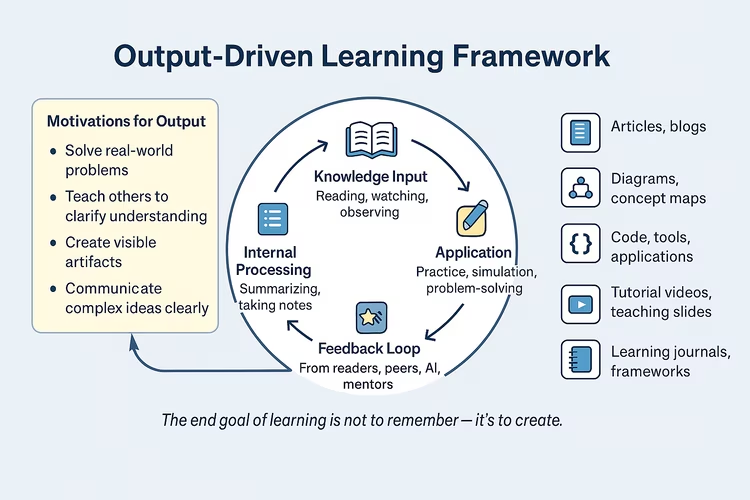
輸出驅動學習
之前我深入研讀了日本精神科醫師樺澤紫苑所著的《最高學以致用法:讓學習發揮最大成果的輸出大全》,並從中獲得了巨大的啟發。樺澤紫苑被譽為「日本最擅長輸出的精神科醫師」,她以數萬小時的「輸出經驗」為基礎,研發出了一套能夠確保交出成果的「輸出法」。在這本書中,樺澤紫苑毫無保留地分享了她的秘訣,強調了輸出(Output)在學習過程中的關鍵作用,並論證了持續輸出如何有效提升學習效率。這個框架不僅改變了我的學習方法,也極大地影響了我的寫作和知識管理策略。
因此,我開始實踐樺澤紫苑的輸出法,並在寫作過程中不斷反思和優化我的學習策略。這個過程不僅幫助我建立了更有效的學習方法,也讓我的寫作更加聚焦和有系統性。
鐵人賽成果
在這 33 天的寫作馬拉松中,我深刻體會到了持續輸出的力量和知識分享的價值。我學會了接受 完成 優於 完美 的理念,通過快速發布、獲取反饋和持續改進來提高產出質量。同時,我發現技術寫作不僅是知識的輸出,更是一種學習的加速器。當我嘗試將複雜概念簡化並清晰表達時,我對這些概念的理解也隨之深化,而社群的反饋常常帶來新的視角和啟發,進一步豐富了我的知識體系。
這段經歷也讓我認識到了建立個人品牌的重要性,以及寫作與開發之間的協同效應。通過持續高質量的內容輸出,我能夠在技術社群中建立起個人品牌和影響力,這不僅帶來了更多的職業機會,也拓展了我的專業網絡。同時,我親身體驗了寫作與開發相互促進的力量:撰寫技術文章促使我深入研究各種技術細節,而實際開發經驗又為我的寫作提供了真實案例和獨特見解。這種循環不僅提升了我的技術能力,也增強了我的溝通與表達能力。
文章產出概況
在這 33 天的寫作馬拉松中,我共發布了 87 篇技術文章,日均產出 2.6 篇,大幅超越了「每日一篇」的初衷。這些文章在社交平台上累計獲得超過 14,000 次分享,其中《Create React App 的終結:為何被淘汰及 Vite 的崛起》一文以 3,080 次分享位居榜首,展現了驚人的影響力。
分享量最高的五篇文章:
衷心感謝所有支持和關注我的朋友們。你們的熱情回應不僅是對我寫作的肯定,更激勵我持續創作高質量的技術內容。這段旅程因你們的參與而變得更加有意義。
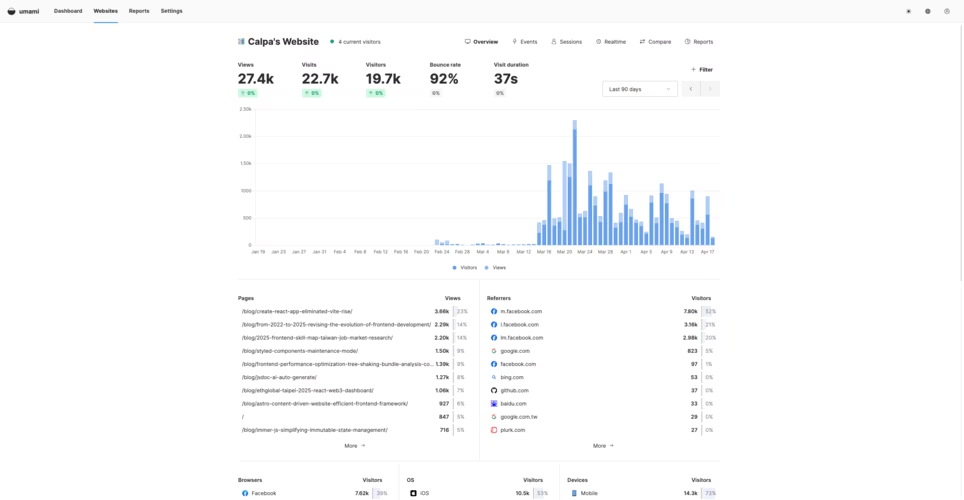
流量概況
從 Umami 後台數據可以看到,過去三個月網站總瀏覽量達 27.4 k,獨立訪客近 19.7 k,3 月 中旬開始的連續更新顯著拉高整體曲線;其中 3 月 20 日與 26 日兩次流量高峰,分別對應熱門文章發布與社群分享擴散。最受關注的五篇內容累計佔比約四成,顯示「趨勢解析+實務拆解」類型的文章最能引起讀者共鳴。流量來源以社群渠道為主,其次是搜尋引擎,反映出持續經營社群與優化標題敘事帶來的直接效益。
同時,92 % 的跳出率與 37 秒的平均停留時間提醒我,首頁導流與內文導航仍有優化空間;行動裝置訪問佔比逾七成,也驗證了行動端體驗的重要性。下一步將針對熱門主題延伸系列文章、調整首屏內容層次,並持續優化 Open Graph 與行動端載入效能,期望在維持內容深度的同時,進一步提升讀者黏著度與自然搜尋流量。
如果想了解更多關於 Umami 的詳細介紹,可以查看《Umami 分析工具:簡單、隱私、強大的網站分析解決方案》。
ETHGlobal Taipei 2025:1inch 賽道銀獎
在這段密集寫作期間,我也參與了 ETHGlobal Taipei 2025 黑客松,並以 OrbitGO 專案(一個多鏈資產儀表板)獲得 1inch 賽道銀獎。這次經歷讓我深刻體會到寫作與實際開發之間的正向循環:
- 過往累積的技術文章為產品開發提供了堅實的知識基礎
- 實戰經驗反饋豐富了我的寫作視角和技術洞察
- 在開發過程中,文檔撰寫和知識管理能力發揮了關鍵作用
為了總結這次黑客松的進展,我撰寫了一篇詳細介紹我們所使用技術棧的文章:《首戰 Web3 黑客松,用 React 打造 Web3 儀表板,勇奪 1inch 賽道銀獎!》。這篇文章不僅記錄了我們的開發過程,也深入探討了每個技術選擇背後的原因,為未來的項目開發提供了寶貴的參考。
將這些寶貴經歷系統化整理成文,不僅深化了自我反思,也讓知識得以沉澱和傳播。持續的實踐與記錄,使我在技術道路上不斷突破,同時有機會將所學回饋社群,與更多同路人共同進步。這種良性循環,正是技術寫作與實戰開發相輔相成的最佳體現。
線上分享會
2025 年 4 月 12 日,我舉辦了一場主題為《AI 寫程式神器 bolt.new — 開發效率提升 100 倍的秘密武器》的免費線上分享會。這場活動吸引了眾多對 AI 與全端開發有興趣的參與者,現場氣氛熱烈。在分享會中,我實時演示如何從一個簡單的 prompt 開始,透過 bolt.new 快速構建出一個整合 Markdown、Supabase 和 Astro 的完整網站。整個過程在 30 分鐘內完成,涵蓋了架構設計、資料串接、UI 建構與部署上線,讓大家親眼見證 AI 如何徹底改變開發流程。
除了精彩的實作演練,我也進一步解析了 AI 建站流程背後的技術邏輯與應用策略,包括:如何撰寫高效的 prompt、如何與 Supabase 整合以實現安全快速的資料收集,以及如何透過 Netlify 實現 CI/CD 部署自動化。這場分享會不僅是一場技術展示,更是一場關於「開發工作方式革新」的啟發,讓每一位與會者都帶著實用的方法與新的靈感離開。
非常感謝所有與會者的支持,因此我會再舉行一次分享會,主題聚焦在 AI 工具實戰、全端開發流程優化,以及我在實際項目中使用這些工具的經驗。有興趣的朋友可以滑動到文章底部,填寫報名表。
自製工具集
每天的寫作挑戰如同一次微型研發——遇到痛點就開發工具解決。七個側項目串聯成完整鏈條,涵蓋了「創作 → 優化 → 發布 → 效果分析」的全流程。
在三十三天的密集寫作裡,我把「遇到痛點就動手解決」當成日常節奏。漸漸地,七個小而美的 side‑project 連成了一條產線,涵蓋了內容生產的所有關鍵環節:從素材蒐集、視覺設計,到發布監控與教學互動,形成了一個閉環迭代的工具生態。
首先是 內容資產管理。寫作日更後,封面與插圖愈來愈龐大,傳統雲端硬碟早已無法快速定位素材。我於是打造了一個輕量 CMS,支援拖放上傳、標籤檢索與 CDN 發佈,一鍵複製即可貼入文章,讓配圖流程不再是瓶頸。
為了快速檢查網路連線狀態和位置,我開發了 IP 查詢工具。只需打開頁面,就能立即獲得當前 IP 地址及其地理位置信息。這在測試 VPN 或確認網絡安全設置時特別方便。
有了優秀圖片與網絡定位,下一步是程式範例的即時體驗。基於 Pyodide 的 瀏覽器內 Python 環境 讓讀者在瀏覽器就能寫、改、跑 Python,不需安裝 VS Code 或 Jupyter。對教學文章而言,這種「即寫即跑」的互動大幅提高了閱讀黏著度。
封面視覺則交給 自動封面設計器。它讀取文章 Front‑matter,套用預設字型、漸層遮罩與安全邊距,秒出符合 Open Graph 規格的封面圖。我再也不用在 Figma 裡反覆調整文字和對齊。
視覺調色離不開靈感,因此我整理了 230 多種和風色票,做成 日本傳統色彩庫。點擊色塊就能複製 Hex,與封面設計器無縫協作,讓整體美術風格保持統一。
內容發布後,需要掌握外部反饋。我用 ShareThis API,實現了 社交分享追蹤。數據透過 ag‑grid 呈現排行榜,讓我知道哪篇文章衝得快,哪篇需要再推一波。
最後是 蒙特卡羅 π 值估算。這是一個十行 Python(透過 Pyodide 在瀏覽器端執行)就能跑的隨機採樣示範,使用者拖拉滑桿即可看到 π 收斂曲線,常被我拿來當講座開場範例,展示可視化與互動如何瞬間點燃學習興趣。
這一整套工具鏈,讓寫作從「個人輸出」升級為「產品化流程」: 內容創作、視覺設計、即時互動到成效分析,通通自動化或半自動化。 三十三天累積出的七款工具,也將反過來持續加速未來的內容創作與技術分享。
內容覆蓋的技術領域
這 33 天的寫作馬拉松不僅是對技術領域的深入探索,更是對我過去職業生涯的一次全面回顧與整合。從我初入行時專注的前端開發,到後來逐步擴展到全端、雲端架構,再到最近幾年對區塊鏈技術的鑽研,每一個階段都在這次寫作中得到了充分的體現與沉澱:
-
前端開發:回顧了從 Vanilla JavaScript 時代到現代前端框架(如 React、Vue)的演進,重新審視了響應式設計、性能優化等關鍵議題。
-
後端技術:深入探討了 Node.js 生態系統,包括 Hono 等框架的應用,以及數據庫設計、API 開發等核心概念。
-
全端整合:分享了如何有效地銜接前後端,探討了 Cloudflare、Hono 等話題,體現了我在全端開發中積累的經驗。
-
雲端架構:總結了從傳統服務器到雲原生架構的轉變,包括 Docker 容器化、serverless 架構等現代雲計算技術。
-
DevOps 實踐:回顧了持續集成/持續部署(CI/CD)、監控告警等 DevOps 最佳實踐,展示了我在提升開發效率和系統可靠性方面的心得。
-
區塊鏈技術:梳理了從比特幣、以太坊到更多新興公鏈的發展歷程,探討了智能合約開發、DApp 架構等區塊鏈特有的技術挑戰。
這次寫作馬拉松不僅是對技術的回顧,更是對自己職業成長軌跡的一次梳理。它展現了我如何從一個專注於前端的開發者,逐步成長為能夠駕馭全棧技術、理解現代雲架構、並能夠在新興技術領域快速學習和應用的全方位工程師。
TypeScript
在本次馬拉松中,我聚焦於 TypeScript 的語法進階、函式庫應用與全端整合,以下系統化整理可協助讀者快速掌握核心概念。
語言特性與工具
- 《從 JavaScript 轉向 TypeScript 的開發心得分享》 — 回顧轉型歷程,掌握漸進式導入心法。
- 《TypeScript:提升代碼質量與開發效率的強力工具》 — 梳理型別系統帶來的可維護性優勢。
- 《Zod:TypeScript 優先的模式驗證與靜態類型推斷》 — 以模式驗證確保資料一致性。
- 《viem:下一代 Web3 開發的 TypeScript 接口》 — 展現型別安全如何串連鏈上互動。
工程化與整合實戰
- 《Wagmi 使用指南:以 React 快速建立高效區塊鏈應用》 — React × TypeScript 打造鏈上儀表板。
- 《Hono 框架指南:輕量高效的 Web 開發工具及其 Cloudflare 部署》 — 建構可快速部署的型別安全 API。
- 《lowdb 教學:打造輕量級本地 JSON 資料庫,支援 TypeScript》 — 示範前端/伺服器共用型別的資料層。
- 《使用 Docker Compose 構建全棧應用:React、Express 與 MySQL》 — TypeScript 在前後端與資料庫協作中的完整流程。
- 《QuickNode:Web3 基礎設施的高性能解決方案》 — 型別安全呼叫節點服務的技巧。
- 《2025 Web3 技術人才全攻略:熱門技能、薪資行情與頂尖公司職缺解析》 — 從產業需求回看 TypeScript 在 Web3 生態的影響力。
以上文章將解題思路沉澱為可複製的開發流程,協助讀者構建穩定且可擴展的型別安全體系。
JavaScript
我一直認為 JavaScript 是最值得學習的第一門程式語言,不只因為它門檻低、資源多,更因為它橫跨了前端、後端、全端、甚至到雲端與自動化。以下三大主題,是我從語法基礎、常用函式庫,到全端實作整理出來的完整知識圖譜。不論你是剛入門的開發者,還是準備將技術延伸到產品實作的全端工程師,都能從這些內容中,建立對 JavaScript 強大實力的深刻理解:
語法進階
- 《掌握 JavaScript async/await:從入門到進階的完整指南 2025》 — 深入非同步流程與錯誤處理最佳實踐。
- 《JavaScript 陣列方法深度解析:forEach、map 與 reduce》 — 系統比較常用迭代方法,強化資料轉換思維。
函式庫與生態
- 《Fuse.js:強大的模糊搜尋庫及其技術優勢分析》 — 拆解模糊搜尋演算法核心。
- 《Decimal.js:JavaScript 中的高精度十進制運算庫》 — 探討數值精度與常見誤差解法。
- 《styled-components 進入維護模式:技術演進與生態系變遷分析》 — 反思 CSS‑in‑JS 工具生命週期與替代方案。
全端與雲端整合
- 《使用 Docker Compose 構建全棧應用:React、Express 與 MySQL》 — JavaScript 串連前後端與資料庫的完整流程。
- 《Hono 框架指南:輕量高效的 Web 開發工具及其 Cloudflare 部署》 — 快速佈署雲端 API。
- 《使用 Cloudflare Worker、Hono 和 Telegram Bot API 構建 RSS 訂閱推送系統》 — 以無伺服器架構實作自動化訊息服務。
React.js
在這波每日寫作中,我深度聚焦於 React 生態系的實務應用與技術演進,從核心函式庫到配套工具,建立現代 React 開發知識圖譜。
我特別喜歡 React 的幾個方面。首先,它的組件化架構讓代碼更容易組織和重用。其次,虛擬 DOM 技術大大提升了應用性能。最後,豐富的生態系統為各種開發需求提供了便利。通過在多個項目中運用 React,我深刻體會到它如何徹底改變了我們構建現代、高效、可維護的用戶界面的方式。React 不僅是一個庫,更是一種全新的前端開發思維。
核心能力與效能優化
- 《React 開發者必學!Immer.js 簡化不可變資料處理的最佳利器》 — 不可變資料處理實戰。
- 《React 效能瓶頸怎麼辦?用 useMemo 加速你的組件渲染!》 — 針對渲染成本的微優化。
- 《React 19 的革新:深入探討 useActionState Hook》 — 搶先體驗新 API 帶來的模式轉變。
進階應用
- 《Recharts:React 中的強大數據可視化工具》 — 將資料視覺化能力融入 UI。
- 《React JSONSchema Form:構建強大且靈活的動態表單》 — 自動化表單生成與驗證。
樣式與開發體驗
- 《CSS-in-JS:現代 React 開發的樣式解決方案》 — 比較多種樣式解法在實務中的適用情境。
- 《Tailwind CSS 與 React.js:打造現代前端開發環境》 — 功能原子化樣式框架的導入與優勢。
- 《styled-components 進入維護模式:技術演進與生態系變遷分析》 — 從維護角度審視替代方案。
非傳統場景與資源整合
- 《用 React Email 高效開發電子郵件:前端工程師實戰教學》 — React 在 Email 開發中的新視野。
- 《前端圖標大統一!Iconify 是如何顛覆 SVG 圖標使用方式?》 — 圖標資源在大型專案中的整合策略。
從工具選型到技術迭代,這些內容為讀者提供了清晰可行的 React 架構與設計思路。
CSS
我喜歡 Tailwind CSS,因為它提供了靈活的樣式解決方案,同時保持了開發效率。
樣式範式演變
- 《styled-components 進入維護模式:技術演進與生態系變遷分析》 — 回顧 CSS‑in‑JS 由盛轉衰的關鍵轉折。
- 《CSS-in-JS:現代 React 開發的樣式解決方案》 — 深入拆解封裝、主題與效能議題。
- 《Tailwind CSS 與 React.js:打造現代前端開發環境》 — 演示原子化設計在大型團隊中的落地策略。
工具鏈與流程優化
- 《PostCSS:現代化的 CSS 處理工具及其在 Vite 中的應用》 — 剖析模組化與相容性處理的實踐細節。
- 《SCSS 技術詳解:優勢、與 CSS 的區別及在 React TypeScript 項目中的應用》 — 預處理語言在組件化開發中的定位。
體驗延伸與職涯視角
- 《Medium‑Zoom:提升網站圖像交互體驗的現代解決方案》 — 以漸進增強思維優化視覺互動。
- 《2025 前端技能圖譜:系統化學習之路—基於台灣招聘市場的研究與實踐》 — 從市場角度規劃樣式工程職涯藍圖。
這些 CSS 文章鞏固了我對樣式工程的實戰理解,也讓我全面掌握現代前端設計與開發的融合節奏。
Python
在這波每日寫作中,我深入探討了 Python 在數值計算、科學應用與資料處理上的多樣實踐。
透過上述文章,我將數據科學、教育實驗與 Web 應用開發整合在一起,逐步拓展出屬於自己的 Python 技術藍圖。
數值計算與科學應用
- 《NumPy:Python 數據科學中的強大工具》 — 陣列運算基礎與高效向量化。
- 《Z-Score 在 SciPy 中的技術應用與優勢》 — 資料標準化與統計分析實務。
- 《使用 Python NumPy 與 SymPy 計算最簡行階梯型矩陣(RREF)》 — 結合符號運算與數值方法的教學範例。
- 《使用 Google Colab 理解線性代數中的 A=CR 分解:Gilbert Strang 講座解析》 — 將線性代數理論轉化為可執行程式流程。
資料驅動產品與雲端整合
- 《Taipy:將數據轉化為生產級 Web 應用的利器》 — 低門檻地將分析原型升級為可部署應用。
- 《Pyodide:在瀏覽器中運行 Python 的完整指南》 — 前端執行 Python 的無伺服器實驗。
- 《UV:基於 Rust 的超高速 Python 包管理工具》 — 從工具鏈層面提升依賴管理與開發效率。
AI 驅動的全端開發革命:bolt.new 實戰分享
為了持續探索 AI 在軟體開發中的應用,我會定期舉辦免費的線上分享會,主題聚焦在 AI 工具實戰、全端開發流程優化,以及我在實際項目中使用這些工具的經驗。下一場活動資訊如下:
- 📅 日期:2025 年 4 月 26 日(週六)
- 🕒 時間:下午 2:00 - 4:00
這次分享會會示範如何用 bolt.new 在 30 分鐘內完成一個從 prompt 到部署的全端網站。整個流程包含:
- 使用 AI 輔助生成網站架構
- 整合 Markdown、Supabase、API 和 UI 組件
- 即時完成資料串接、介面構建與部署上線
除了實作,我也會分享一些我平常開發時會注意的細節,包括:
- Prompt 撰寫邏輯與範本設計
- Supabase 串接流程與資料管理方式
- 開發中遇到的問題與 bolt.new 的實用優化方式
現場會保留 Q&A 時間,歡迎有實戰疑問、或正在試用 AI 工具的朋友們一起來交流。
📌 接下來的分享也會持續更新其他主題,包括:
- OrbitGO 的技術選型與架構設計筆記
- 如何用 AI 優化技術寫作流程
- Pyodide 工具開發與瀏覽器端運行 Python 的實務經驗
👉 有興趣參加的話,可以先填寫報名表:
《AI 寫程式神器 bolt.new — 讓你開發效率提升 100 倍!》活動報名表格
結語

這 33 天的寫作馬拉松不僅是我個人技術成長的重要里程碑,更是一次與技術社群共同前進的珍貴經歷。在這段旅程中,我深刻體會到持續輸出的力量、知識分享的價值,以及寫作與實際開發之間的協同效應。正如我在《AI 時代的技術寫作:為何持續撰寫技術博客仍然重要?》中所強調的,即便在 AI 工具普及的今天,持續寫作依然是技術人成長的核心驅動力之一。
在此,我要由衷感謝前端開發社群、Backend.tw 以及其他技術社群的朋友們。你們的關注、分享和反饋,不僅是我持續創作的動力,更豐富了這些文章的深度和廣度。每一次的互動和討論,都讓我獲得新的見解,推動我在技術道路上不斷前進。
我衷心希望我的經歷能夠激勵更多技術愛好者踏上知識分享的旅程。無論你選擇日更、週更還是月更,持續輸出與分享都是提升自我、回饋社群的絕佳方式。讓我們攜手共進,在這個快速變化的技術世界中,互相學習,共同成長。
如果你有 AI 專案、網站開發或技術整合需求,或正在為團隊尋找工程師,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能: