Recharts 簡介
Recharts 是一個基於 React 和 D3.js 構建的開源圖表庫,專為 React 開發者設計。它採用組件化的方式創建圖表,使開發者能夠利用熟悉的 React 組件模式來構建複雜的數據可視化。與直接使用 D3.js 相比,Recharts 抽象了許多複雜性,提供了更簡單的 API,同時保留了強大的可視化能力。
安裝與設置
在 React 專案中添加 Recharts 非常簡單,只需使用 npm 或 yarn 進行安裝:
npm install recharts
# 或
yarn add recharts或者,您也可以直接在 HTML 中引入 Recharts:
<script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/prop-types/prop-types.min.js"></script>
<script src="https://unpkg.com/recharts/umd/Recharts.js"></script>安裝完成後,您可以立即在 React 組件中引入並使用 Recharts:
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend } from 'recharts';Recharts 的優勢
1. 聲明式語法
Recharts 採用聲明式語法,讓開發者可以通過簡單地聲明想要的結果來創建複雜的圖表,而不是關注如何實現。這大大減少了編寫數據可視化的認知負擔。
2. 組件化架構
Recharts 的設計與 React 的組件模型完美契合,使開發者能夠使用熟悉的 React 模式來構建圖表。這種組件化的方法不僅使代碼更加模塊化和可維護,還使圖表的定制和擴展變得更加直觀。
3. 廣泛的圖表類型支持
Recharts 支持豐富的圖表類型,包括線形圖、柱狀圖、區域圖、散點圖、餅圖、雷達圖、漏斗圖等。無論是基本的業務報表還是複雜的數據分析儀表板,Recharts 都能提供合適的可視化解決方案。
4. 高度可定制性
每個 Recharts 組件都提供了豐富的配置選項,讓開發者能夠精確控制圖表的外觀和行為。從顏色方案、動畫效果到交互行為,都可以根據需求進行調整。此外,由於 Recharts 使用 SVG 渲染,開發者還可以通過 CSS 和內聯樣式進行更深層次的定制。
5. 活躍的社區支持
Recharts 擁有活躍的開發者社區、詳盡的官方文檔和豐富的示例庫,這意味著當您遇到問題時,很容易找到解決方案或獲得社區幫助。GitHub 上的持續更新和問題響應也確保了庫的穩定性和可靠性。
6. 與 React 生態系統的無縫集成
作為專門為 React 設計的圖表庫,Recharts 能夠與 React 的核心特性(如狀態管理、上下文 API、Hooks)和流行的 React 生態系統工具(如 Redux、React Router)無縫集成,使數據可視化成為應用程序的有機組成部分。
基本圖表實現
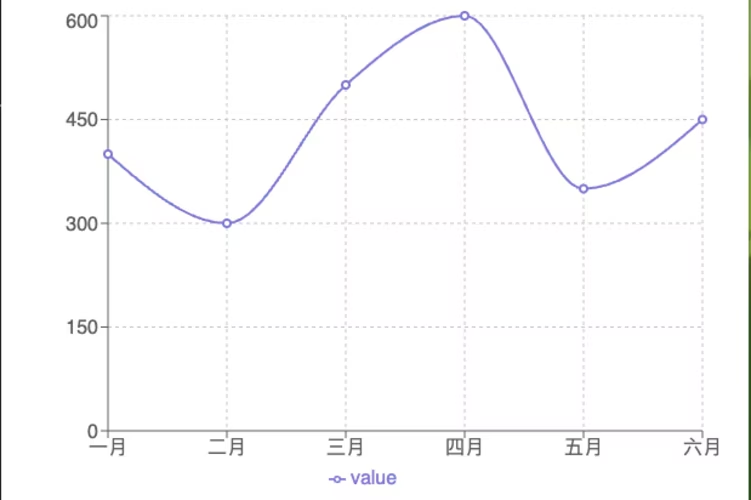
線形圖 (Line Chart)
以下是創建基本線形圖的示例:
import React from 'react';
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';
const data = [
{ name: '一月', value: 400 },
{ name: '二月', value: 300 },
{ name: '三月', value: 500 },
{ name: '四月', value: 600 },
{ name: '五月', value: 350 },
{ name: '六月', value: 450 },
];
const SimpleLineChart = () => {
return (
<ResponsiveContainer width="100%" height={400}>
<LineChart data={data} margin={{ top: 5, right: 30, left: 20, bottom: 5 }}>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line type="monotone" dataKey="value" stroke="#8884d8" strokeWidth={2} />
</LineChart>
</ResponsiveContainer>
);
};
export default SimpleLineChart;這段代碼創建了一個響應式線形圖,具有網格線、X 軸、Y 軸、提示框和圖例。
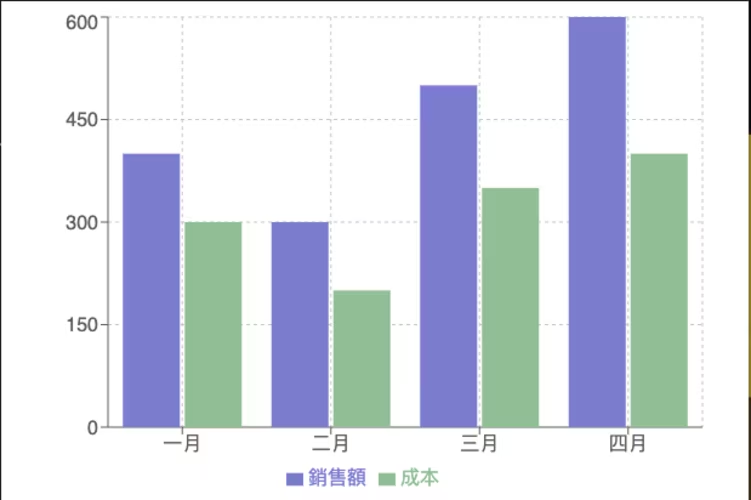
柱狀圖 (Bar Chart)
創建柱狀圖的方式類似:
import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';
const data = [
{ name: '一月', 銷售額: 400, 成本: 300 },
{ name: '二月', 銷售額: 300, 成本: 200 },
{ name: '三月', 銷售額: 500, 成本: 350 },
{ name: '四月', 銷售額: 600, 成本: 400 },
];
const SimpleBarChart = () => {
return (
<ResponsiveContainer width="100%" height={400}>
<BarChart data={data} margin={{ top: 5, right: 30, left: 20, bottom: 5 }}>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="銷售額" fill="#8884d8" />
<Bar dataKey="成本" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
);
};
export default SimpleBarChart;這個例子展示了一個比較銷售額和成本的柱狀圖。
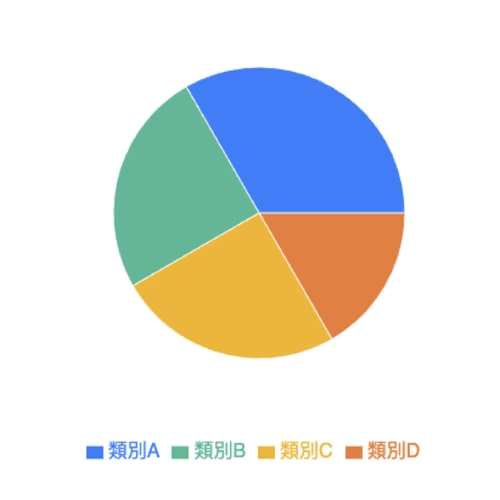
餅圖 (Pie Chart)
餅圖也很容易實現:
import React from 'react';
import { PieChart, Pie, Cell, Tooltip, Legend, ResponsiveContainer } from 'recharts';
const data = [
{ name: '類別 A', value: 400 },
{ name: '類別 B', value: 300 },
{ name: '類別 C', value: 300 },
{ name: '類別 D', value: 200 },
];
const COLORS = ['#0088FE', '#00C49F', '#FFBB28', '#FF8042'];
const SimplePieChart = () => {
return (
<ResponsiveContainer width="100%" height={400}>
<PieChart>
<Pie
data={data}
cx="50%"
cy="50%"
labelLine={false}
outerRadius={120}
fill="#8884d8"
dataKey="value"
>
{data.map((entry, index) => (
<Cell key={`cell-${index}`} fill={COLORS[index % COLORS.length]} />
))}
</Pie>
<Tooltip />
<Legend />
</PieChart>
</ResponsiveContainer>
);
};
export default SimplePieChart;響應式設計
Recharts 提供了 ResponsiveContainer 組件,使圖表能夠自適應其父容器的尺寸。這在創建響應式儀表板時非常有用:
<ResponsiveContainer width="100%" height={400}>
{/* 圖表組件放在這裡 */}
</ResponsiveContainer>性能優化
當處理大型數據集時,Recharts 的性能可能會受到影響。以下是一些優化建議:
-
數據分頁或聚合:對於非常大的數據集,考慮在顯示前對數據進行分頁或聚合。
-
使用 shouldComponentUpdate 或 React.memo:避免不必要的重新渲染。
-
懶加載:如果應用包含多個圖表,可以考慮懶加載或只在需要時渲染圖表。
與 Storybook 的集成
與 Storybook 的集成
Recharts 可以與 Storybook 無縫集成,為您的圖表組件提供獨立的開發和測試環境。這種集成帶來多項優勢:
- 組件展示:在隔離環境中展示不同類型的圖表和各種配置選項
- 交互式文檔:為團隊成員創建活生生的圖表組件文檔
- 視覺回歸測試:通過 Storybook 的快照測試功能,確保 UI 變更不會意外破壞現有圖表
- 開發體驗優化:在實際應用中集成前,快速迭代和調整圖表設計
以下是在 Storybook 中展示 Recharts 餅圖的簡單示例:
// SimplePieChart.stories.jsx
import React from 'react';
import { SimplePieChart } from './SimplePieChart';
export default {
title: 'Charts/SimplePieChart',
component: SimplePieChart,
parameters: {
// 可選的 Storybook 參數
componentSubtitle: '展示基本的餅圖實現',
}
};
const Template = (args) => <SimplePieChart {...args} />;
export const Default = Template.bind({});
Default.args = {
// 這裡可以定義默認屬性
data: [
{ name: '類別 A', value: 400 },
{ name: '類別 B', value: 300 },
{ name: '類別 C', value: 300 },
{ name: '類別 D', value: 200 },
]
};通過這種方式,您可以創建圖表組件庫,促進團隊協作並提高代碼質量。
結論
Recharts 是 React 應用中進行數據可視化的強大工具。它的聲明式語法、組件化架構和豐富的定制選項使其成為許多開發者的首選。對於尋求在 React 項目中快速實現高質量數據可視化的開發者來說,Recharts 是一個值得考慮的解決方案。
無論是創建簡單的業務報表還是複雜的數據儀表板,Recharts 都能提供所需的工具和靈活性。通過本文介紹的基本概念和示例,您應該能夠開始在自己的 React 應用中使用 Recharts 創建引人入勝的數據可視化。
如果你有 AI 專案、網站開發或技術整合需求,或正在為團隊尋找工程師,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能: