每兩週一次的線上分享會,原本應該是一段期待與創造的旅程,結果卻總是卡在信件寄送的細節裡。確認信、提醒信、感謝信……每封都得從 HTML 慢慢微調,樣式錯一點、內容多一行,就得重新修整整封信。這樣一再重來的流程,讓我開始懷疑:工程師寫信,真的只能靠手刻、靠耐性撐下去嗎?
我不禁想:寫信這件事,能不能也像前端開發一樣模組化?有元件、能測試、能維護,甚至能和團隊協作?於是我開始找解法,一路找到 React Email —— 一套讓我眼睛一亮的開源工具。這篇文章會分享我從零導入 React Email 的實戰過程,如何一步步把混亂的寄信流程變得穩定、可重用,也讓我重新找回寫信該有的「簡單」。
React Email 是由 Resend 團隊開發的開源函式庫,旨在使用 React 和 TypeScript 來簡化電子郵件的創建過程。它提供了一套高品質、無樣式的組件,使開發者能夠使用熟悉的 React 語法構建電子郵件模板,並提供實用函數將 JSX 代碼編譯成適合電子郵件的 HTML。
React Email 的主要優勢
React Email 帶來的不是另一套新語法,而是一種「回到主場」的熟悉感。對習慣用 React 的開發者來說,寫信不再是一段格格不入的流程,而是可以直接套用既有知識、元件思維與工具鏈的自然延伸。從寫網頁切換到寫信,就像在熟悉的開發環境中切換頁面一樣自然,毫無違和感。
它原生支援 TypeScript,讓寫 email 也享有型別檢查的好處。在開發階段就能發現潛在錯誤,不只寫得安心,維護起來也更穩。對於注重可讀性與品質的團隊來說,這是非常實用的一層保障。
它支援即時預覽與測試,不用再寄一封信給自己、打開信箱、點開郵件確認樣式。你只要在本機調整,就能即時看到渲染結果,搭配內建演示伺服器,整個流程順暢又直覺。這不只省時間,更讓跨平台相容性測試變得不再痛苦。
不論你用的是 Nodemailer、SendGrid 還是 Resend,React Email 都能輕鬆整合,將你寫好的 JSX 自動渲染成 email 友善的 HTML。換句話說,開發階段只要寫一次,寄信就能照原本熟悉的流程送出,無需額外轉換或修補格式漏洞。
React Email 是個活躍的開源專案,不但功能持續更新,也有許多開發者在社群中分享經驗、共創好用的元件。開發者能透過 Discord 與 GitHub 獲取技術支持、參與功能討論或提報問題。這樣的社群氛圍,也讓元件能在網站與郵件中自由重用,讓品牌體驗自然一致、無縫延伸。
核心功能與架構
React Email 提供了一整套專為電子郵件打造的 React 組件,像是 <Html>、<Head>、<Section>、<Text>、<Button> 等,語法直覺、結構清楚,讓你彷彿在寫一般的 React 元件畫面一樣,完全不需要切換思維。
更棒的是,這些組件在主流信箱的兼容性都經過實測優化,讓你不用再擔心 Outlook 爛掉、Gmail 崩潰。寫出來的 JSX 最終會被編譯成乾淨的 HTML,可以直接拿去寄,穩定又可靠。
透過這些組件,開發者可以使用熟悉的 React 語法構建電子郵件模板,並提供實用函數將 JSX 代碼編譯成適合電子郵件的 HTML。
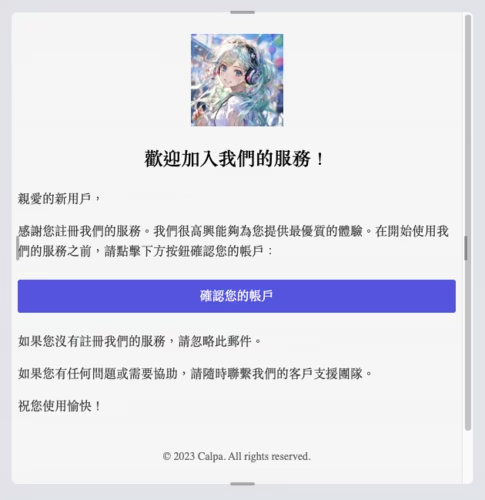
以下是使用 React Email 建立電子郵件模板的範例代碼:
import React from 'react';
import {
Body,
Button,
Container,
Head,
Heading,
Html,
Img,
Preview,
Section,
Text,
} from '@react-email/components';
const containerStyle = {
margin: '0 auto',
padding: '20px 0 48px',
maxWidth: '580px',
};
const textStyle = {
fontSize: '16px',
lineHeight: '26px',
color: '#333',
};
const buttonStyle = {
backgroundColor: '#5F51E8',
borderRadius: '3px',
color: '#fff',
fontSize: '16px',
textDecoration: 'none',
textAlign: 'center' as const,
display: 'block',
padding: '12px',
margin: '24px 0',
};
const headingStyle = {
fontSize: '24px',
fontWeight: 'bold',
textAlign: 'center' as const,
margin: '24px 0',
};
const logoStyle = {
margin: '0 auto',
display: 'block',
};
export default function Email() {
return (
<Html>
<Head />
<Preview>歡迎使用我們的服務 - 請確認您的帳戶</Preview>
<Body style={{ backgroundColor: '#f6f6f6' }}>
<Container style={containerStyle}>
<Img
src="https://assets.calpa.me/h192/public/pfp.avif"
width={120}
height={120}
alt="公司標誌"
style={logoStyle}
/>
<Heading style={headingStyle}>歡迎加入我們的服務!</Heading>
<Text style={textStyle}>
親愛的新用戶,
</Text>
<Text style={textStyle}>
感謝您註冊我們的服務。我們很高興能夠為您提供最優質的體驗。在開始使用我們的服務之前,請點擊下方按鈕確認您的帳戶:
</Text>
<Button href="https://calpa.me/confirm" style={buttonStyle}>確認您的帳戶</Button>
<Text style={textStyle}>
如果您沒有註冊我們的服務,請忽略此郵件。
</Text>
<Text style={textStyle}>
如果您有任何問題或需要協助,請隨時聯繫我們的客戶支援團隊。
</Text>
<Text style={textStyle}>
祝您使用愉快!
</Text>
<Section style={{ textAlign: 'center', margin: '24px 0' }}>
<Text style={{ ...textStyle, fontSize: '14px', color: '#666' }}>
© 2023 Calpa. All rights reserved.
</Text>
</Section>
</Container>
</Body>
</Html>
);
}這種組件化方法使開發者能夠構建模塊化、可重用的電子郵件模板,大大提高了開發效率。
實際應用案例
你可能會想:「這麼新穎的做法,真的有人在用嗎?」Yelp 就是最具代表性的成功案例之一。他們早在 2021 年就用 React 打造自家內部的電子郵件系統,開發出十幾種新型信件模板,並已寄出上百萬封郵件。
更精彩的是,他們不是靠什麼黑魔法,而是用熟悉的 React 元件邏輯,徹底取代傳統的 Cheetah 模板語言。從流程穩定性到設計一致性,他們幾乎重寫了整個 email 開發文化,而這一切,也正是 React Email 所倡導的精神。
React Email 特別適合需要大量電子郵件模板的行銷活動。開發者可以創建一個基礎模板,然後通過傳遞不同的 props 來生成各種個性化的電子郵件。這種方法大大提高了電子郵件營銷的效率和一致性。
與其他框架的比較
說到寫電子郵件,就不能不提老牌的 MJML。它在排版顯示、Outlook 相容性、甚至 AMP 支援上,確實表現得更成熟,也有提供暗模式測試功能,這些都是 React Email 尚未涵蓋的部分。
不過,如果你本身就是用 React 開發的團隊,那 React Email 絕對更有優勢。你可以用一模一樣的思維模式與工具鏈打造信件,甚至能與原本網站的設計系統共用元件,寫起來更快、維護也更順,這才是開發體驗的關鍵。
設置和使用 React Email
使用 React Email 非常簡單,可以通過以下步驟快速設置:
# 創建新的React Email項目
npx create-email@latest
# 進入項目目錄
cd react-email-starter
# 安裝依賴
npm install
# 啟動開發服務器
npm run dev這將創建一個包含幾個電子郵件模板的新文件夾,並啟動一個演示服務器,可在http://localhost:3000/訪問。
設計電子郵件模板
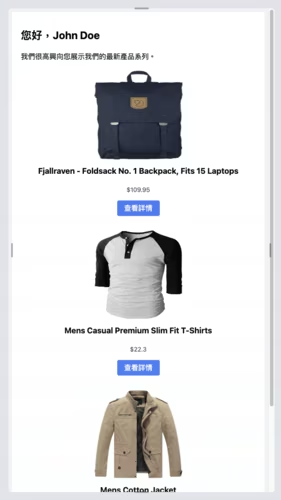
使用 React Email 設計電子郵件模板涉及創建 React 組件並使用提供的組件庫:
import React from 'react';
import {
Button,
Container,
Head,
Hr,
Html,
Img,
Link,
Preview,
Body,
Section,
Text,
} from '@react-email/components';
import { Tailwind } from '@react-email/tailwind';
interface MarketingEmailProps {
name: string;
products: {
id: number;
title: string;
price: number;
image: string;
}[];
}
export default function MarketingEmail({ name = '用戶', products = [] }: MarketingEmailProps) {
return (
<Html>
<Head />
<Preview>查看我們的新產品,{name}!</Preview>
<Tailwind>
<Body className="bg-gray-100 font-sans">
<Container className="bg-white mx-auto p-5 max-w-xl">
<Text className="text-2xl font-bold mb-5">您好,{name}</Text>
<Text className="text-base mb-5">
我們很高興向您展示我們的最新產品系列。
</Text>
{/* Product List */}
{products.map((product) => (
<Section key={product.id} className="mb-8 text-center">
<Img
src={product.image}
width="200"
height="200"
alt={product.title}
className="mx-auto"
/>
<Text className="text-lg font-bold mt-3">{product.title}</Text>
<Text className="text-gray-600 mb-3">${product.price}</Text>
<Button
href={`https://example.com/products/${product.id}`}
className="bg-blue-500 text-white py-2 px-4 rounded"
>
查看詳情
</Button>
</Section>
))}
<Hr className="border-t border-gray-300 my-5" />
<Text className="text-sm text-gray-600 mb-3">
如有任何問題,請聯繫我們的客戶服務團隊。
</Text>
<Link
href="https://example.com/unsubscribe"
className="text-xs text-gray-400"
>
取消訂閱
</Link>
</Container>
</Body>
</Tailwind>
</Html>
);
}
MarketingEmail.PreviewProps = {
name: 'John Doe',
products: [
{
id: 1,
title: "Fjallraven - Foldsack No. 1 Backpack, Fits 15 Laptops",
price: 109.95,
image: "https://fakestoreapi.com/img/81fPKd-2AYL._AC_SL1500_.jpg",
},
{
id: 2,
title: "Mens Casual Premium Slim Fit T-Shirts",
price: 22.3,
image: "https://fakestoreapi.com/img/71-3HjGNDUL._AC_SY879._SX._UX._SY._UY_.jpg",
},
{
id: 3,
title: "Mens Cotton Jacket",
price: 55.99,
image: "https://fakestoreapi.com/img/71li-ujtlUL._AC_UX679_.jpg",
},
],
};這段代碼定義了一個名為 MarketingEmail 的 React 組件,用於生成營銷電子郵件模板。該組件接受 name 和 products 作為 props,使用 React Email 提供的組件(如 Html、Head、Body 等)構建電子郵件結構。它還利用 Tailwind CSS 進行樣式設計,創建了一個包含用戶問候、產品列表和每個產品詳情的響應式電子郵件。此外,組件底部包含了聯繫信息和取消訂閱鏈接,並提供了預覽屬性用於測試目的。
結論
在使用 React Email 的過程中,我真切感受到它為工程師帶來的便利與樂趣。它讓我能用熟悉的 React 工具,快速打造出兼具美感與結構的電子郵件,終於不用再為瑣碎的 HTML/CSS 細節反覆煩惱。對於和我一樣已經投入 React 生態系的夥伴們,這無疑是一大福音。
當然,現階段還有值得改進的地方,例如部分郵件客戶端的兼容性,或是互動性、暗模式等高級功能。但看到這個開源項目不斷進步、社群活躍討論,我相信這些挑戰終會一一被克服。
如果你和我一樣,想讓郵件開發變得更高效、更有創意,不妨試試 React Email。或許下封讓你感到驕傲的電子郵件,就是從這裡開始。期待看到你用它創造出屬於自己的精彩作品,也很歡迎你和我分享使用心得,讓我們一起把信寫得更漂亮、更有效。
參考資源
如果您想深入了解 React Email,可以訪問官方文檔、GitHub 倉庫或加入其 Discord 社區。此外,還有許多教程和範例可以幫助您快速上手 React Email 開發。
如果你有 AI 專案、網站開發或技術整合需求,或正在為團隊尋找工程師,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能: