Bolt.new 概述:革命性的 AI 網站建構工具
Bolt.new 是由 StackBlitz 團隊開發的一款革命性網站建構工具,它運用人工智能技術將您的想法轉化為功能完整的網站。與傳統網站建構方法不同,Bolt.new 只需幾個簡單的提示和幾次點擊,即可生成完整的網站架構和代碼。
此工具利用 StackBlitz 的 WebContainers 技術,允許在瀏覽器中進行全棧應用程序開發,並提供與 Netlify(用於部署和託管)、Supabase(用於數據庫、認證和文件儲存)以及 Expo(用於移動應用開發)的集成。
令人印象深刻的 Bolt.new 使用案例
✅ 案例 1:建立個人顧問網站
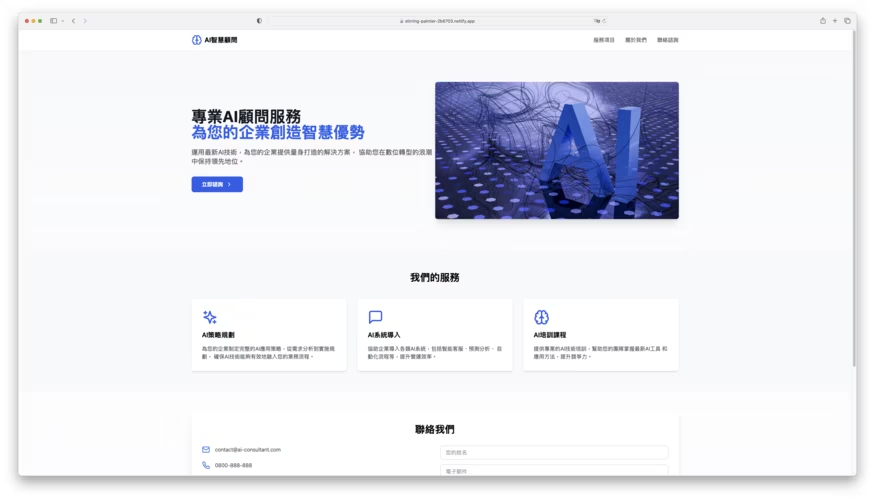
一位自由職業的 AI 顧問希望快速建立一個展示自己專業能力與服務項目的網站。他選擇使用 Bolt.new 搭配 Astro 框架,在不到 20 分鐘的時間內,透過一組清晰的提示就建構出一個視覺吸引、響應式且功能完善的個人品牌網站。
🧠 實際提示(One-liner Prompt)
請幫我用建立一個專業的個人顧問網站,主題為「AI 顧問服務」這樣 Bolt.new 就會建構出一個專業的網站:
https://stirring-palmier-2b6703.netlify.app/
✅ 案例 2:建立平面設計作品集網站
一位設計背景的用戶,在沒有任何程式基礎的情況下,嘗試使用 Bolt.new 建立個人作品集網站。他僅輸入了一句話作為提示,並在幾次點擊後,就自動生成了一個包含首頁、作品展示區、關於我與聯絡頁的完整網站。
整個過程中,他不曾寫過一行代碼,甚至不清楚什麼是 HTML。Bolt.new 不僅分析了提示的內容,還根據主題自動套用了合適的視覺風格與頁面佈局,並部署至 Netlify。從輸入提示到部署完成,整個過程不到 10 分鐘。
這個案例完美展現了 Bolt.new 的「對話式建站」特性,讓非技術用戶也能輕鬆打造個人品牌或事業網站。
🧠 實際提示(One-liner Prompt)
幫我建立一個展示我平面設計作品的網站,風格要極簡、有設計感,包含我的簡介、作品集和聯絡方式。Bolt.new 依據這段簡單提示,建構出一個專業的網站:
https://thriving-twilight-45295e.netlify.app/
✅ 案例 3:建立 QR Code 生成器網站
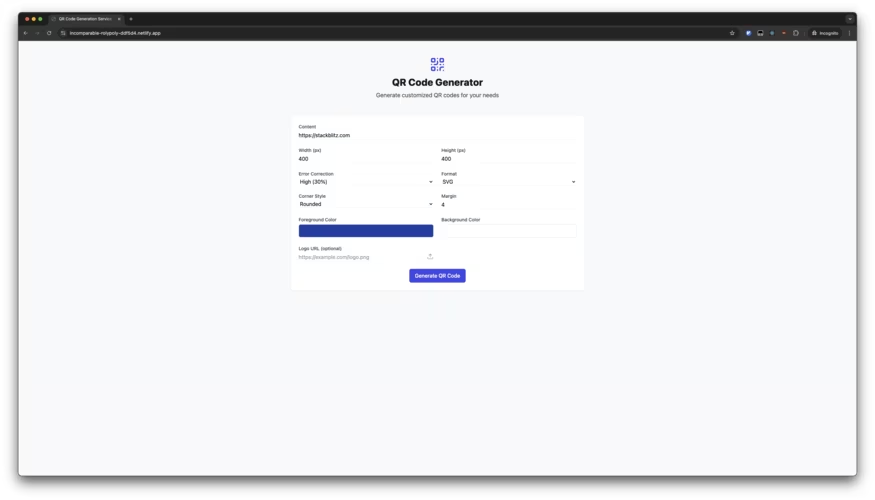
一位小型企業主想要為其產品建立快速的 QR Code 生成工具。他使用 Bolt.new,僅通過一句簡單的提示,就創建了一個功能完整的 QR Code 生成網站。這個網站不僅能生成 QR Code,還允許用戶自定義顏色和大小,並提供即時預覽和下載功能。
🧠 實際提示(One-liner Prompt)
創建一個 QR Code 生成器網站,允許用戶輸入文本或 URL,並可自定義 QR Code 的顏色和大小。Bolt.new 根據這個簡單的提示,快速構建了一個實用的 QR Code 生成器網站:
https://incomparable-rolypoly-ddf5d4.netlify.app/
Supabase
值得注意的是,Bolt.new 也整合了 Supabase,讓用戶可以輕鬆建立數據庫、認證和文件儲存功能。這種整合為開發者提供了強大的後端支持,無需離開 Bolt.new 的環境就能實現全棧開發。
例如,使用 Supabase 的整合,開發者可以:
- 快速設置和管理關係型數據庫
- 實現用戶認證和授權
- 處理文件上傳和存儲
- 使用實時訂閱功能
- 利用 Edge Functions 進行服務器端邏輯處理
這種無縫集成大大簡化了開發流程,使得即使是複雜的應用程序也能在短時間內完成原型設計和開發。
我們可以透過 Bolt.new 結合 Supabase 的功能,輕鬆構建具有完整後端支持的網站和應用。例如,可以創建一個帶有用戶登錄、數據存儲和文件上傳功能的社交媒體平台,或者開發一個具有實時數據更新的儀表板應用。
這種強大的組合為開發者提供了極大的靈活性和效率,使得從概念到成品的過程變得更加流暢和快速。
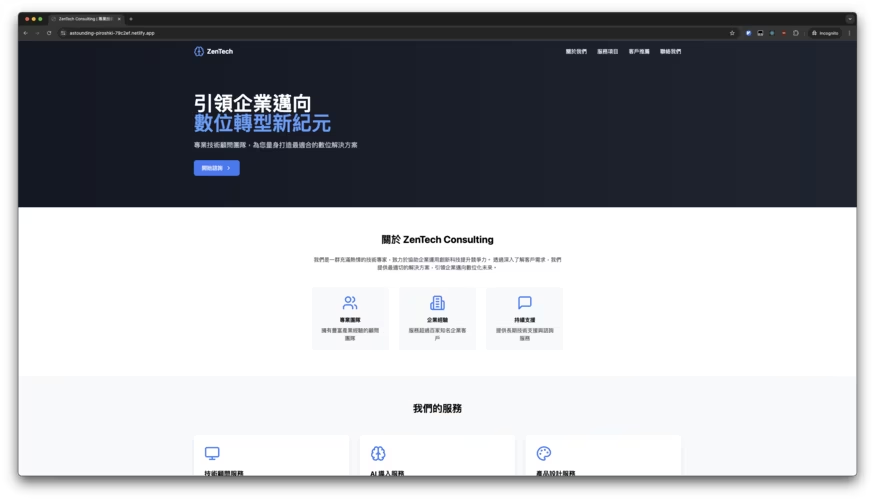
✅ 案例 4:建立企業形象首頁(Business Website)
https://astounding-piroshki-79c2ef.netlify.app/
🧠 實際提示 (Prompt)
請幫我建立一個現代企業形象網站,對象是一家名為「ZenTech Consulting」的科技顧問公司。網站需包含:
1. 公司簡介:介紹我們的願景與團隊
2. 服務項目:展示我們提供的技術顧問、AI 導入與產品設計服務
3. 客戶推薦語:顯示三則真實企業客戶的推薦語
4. 聯絡表單:提供業務洽談聯繫方式
使用深灰與科技藍為主色,採用專業現代感設計。✅ 案例 5:產品登陸頁(Product Landing Page)

https://lighthearted-taffy-509a6f.netlify.app
🧠 實際提示 (Prompt)
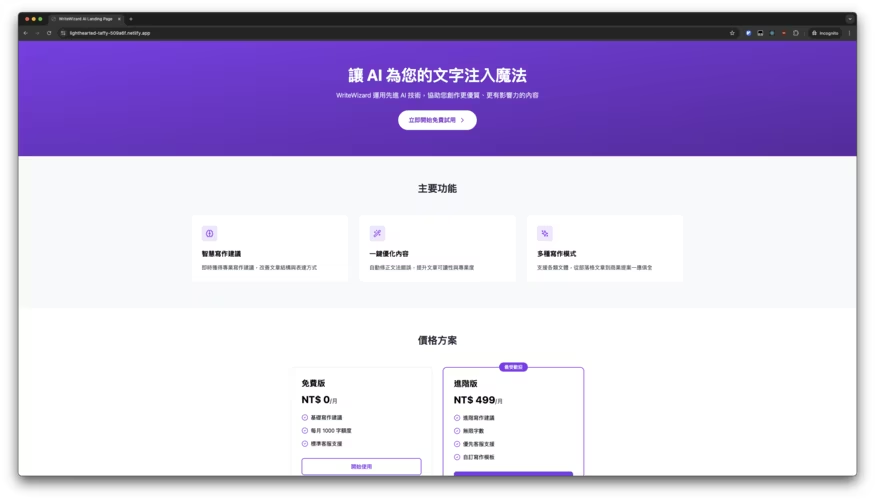
我需要一個產品登陸頁,主打 AI 寫作輔助工具「WriteWizard」。網站需包含:
1. 吸引人的 Hero 區塊:帶有產品標語與 CTA 按鈕
2. 特色功能:列出 3 項主要功能,附圖示與說明
3. 價格方案:列出免費與進階版價格與差異
4. 客戶見證:展示幾則使用者回饋
5. 常見問題 FAQ 區塊
請使用紫色與白色為主配色,風格活潑現代。📱 案例 6:建立行動應用程式推廣頁
https://genuine-flan-df34f6.netlify.app/
🧠 實際提示 (Prompt)
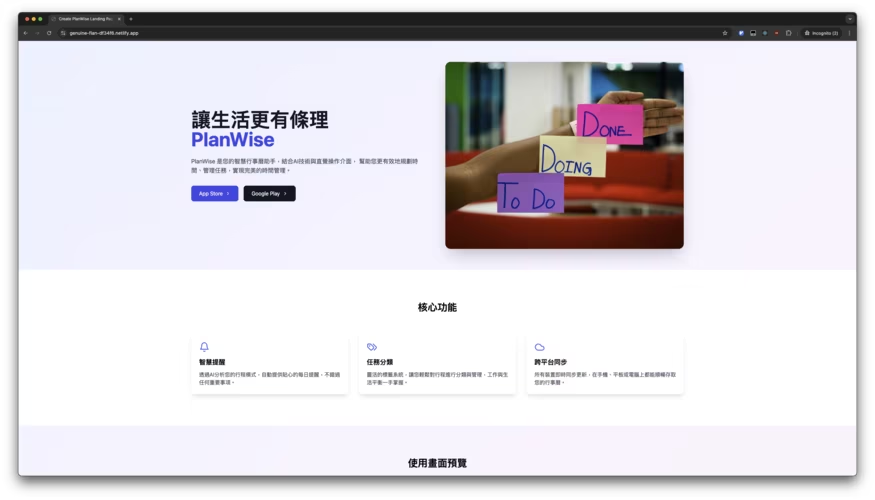
幫我建立一個推廣行事曆 App 的網站,App 名稱為「PlanWise」。網站要有:
1. App 簡介:一段概述文字與 App 截圖
2. 核心功能:3-4 個重點功能卡片,例如每日提醒、任務分類、跨平台同步
3. 使用畫面預覽區塊(滑動式圖庫)
4. App 下載按鈕(Google Play / App Store)
整體風格需現代、具有科技感,使用亮色系與柔和漸層背景。https://genuine-flan-df34f6.netlify.app/
Bolt.new 的工作原理
Bolt.new 運用 Anthropic 的 Claude 等先進 AI 模型,將用戶的文字描述轉化為完整的程式碼。用戶只需透過簡單的聊天界面描述他們想要建構的網站,AI 就會分析需求並生成相應的代碼和功能。
整個過程可分為以下步驟:
- 用戶提供初始提示,描述想要的網站類型和功能
- AI 分析提示並生成網站架構和代碼
- 用戶可以進一步細化需求,要求 AI 改進特定部分
- 網站在實時開發環境中更新和預覽
- 最終,一鍵部署到 Netlify 等平台上
常見使用場景
根據搜索結果,人們通常在以下情況使用 Bolt.new:
快速建立專業網站
Bolt.new 讓用戶能夠在驚人的短時間內創建高質量的專業網站。通常只需 20-30 分鐘,就能完成一個功能齊全、設計精美的網站。這種效率特別適合:
- 自由職業者:快速建立個人作品集網站
- 小型企業主:創建公司官網,展示產品和服務
- 活動組織者:為即將到來的活動設置專屬網頁
- 初創企業:迅速推出 MVP(最小可行產品)網站
Bolt.new 的 AI 能理解用戶需求,自動生成符合行業標準的響應式設計,確保網站在各種設備上都能完美展示。它還能智能地整合必要的功能,如聯繫表單、圖片庫或簡單的電子商務功能,無需用戶具備深厚的技術知識。
產品原型開發
產品經理、創業者和高管可以使用 Bolt.new 在無需編寫代碼的情況下,快速創建和測試數字產品想法。例如,一個名為”AI Mentor”的應用程序原型可以在幾分鐘內完成,包括技能評估頁面和個性化推薦功能。
多頁面商業網站
Bolt.new 能夠創建包含多個頁面的完整網站,如會計公司網站,包括首頁、服務、關於我們、團隊和聯繫頁面。
電子商務解決方案
用戶可以建立具有完整電子商務功能的網站,包括產品展示、定價頁面、報價頁面和聯繫表單。
創建高效提示的策略
編寫有效的提示是使用 Bolt.new 成功的關鍵。以下是一些策略:
從廣泛到具體
從總體架構和框架開始,然後添加個別組件和功能,最後通過小型、具體的提示完善每個組件的細節。
使用增強提示功能
Bolt.new 提供 enhance prompt 功能,可以將簡單的提示轉化為更專業、更詳細的需求規範。例如,將 I want to build a habit tracking app這樣的簡單提示轉化為包含用戶界面設計、本地存儲持久性和響應式設計等詳細規範。
指定技術堆棧
在初始提示中明確說明您想要使用的技術,例如 Astro、Tailwind 或 ShadCN,這樣可以確保 Bolt.new 生成符合您期望的代碼。
使用視覺參考
您可以上傳設計參考圖片,並要求 Bolt.new 根據這些參考來創建網站。這是確保設計質量的有效方法。
進階 Bolt.new 技巧
使用文件鎖定功能
右鍵點擊編輯器中的文件並選擇 Lock file,可以防止 Bolt.new 修改這些文件,這在您已經完善了某些部分並希望保持不變時非常有用。
使用文件目標功能
右鍵點擊文件並選擇 Target file,可以讓 Bolt.new 只修改那些特定文件,這可以提高效率並減少混亂。
結合其他 AI 工具
許多高級用戶將 Bolt.new 與 Cursor AI 等其他工具結合使用,以進一步完善生成的代碼和設計。
使用增強設計提示
當您想要特定的設計時,可以使用 ChatGPT 等工具來生成詳細的設計提示,包括顏色組合、排版和視覺風格,然後將這些提示粘貼到 Bolt.new 中。
結論
Bolt.new 代表了網站開發領域的重大進步,將 AI 的力量帶入網頁設計和開發過程。通過簡單的文本提示,用戶可以在幾分鐘內創建出專業、功能完整的網站,而無需深入了解編程語言或設計原則。
隨著提示工程的不斷發展和 AI 技術的進步,我們可以預期 Bolt.new 等工具將繼續改進,為開發者和非開發者 alike 提供更強大、更直觀的網站創建體驗。無論您是想快速原型化新想法,還是為客戶建立專業網站,Bolt.new 都提供了一種革命性的方法來實現這些目標,顯著減少了時間和技術障礙。
如果你希望體驗 Bolt.new 的力量,請點擊以下連結:
參考資源
- Bolt.new 官方網站:https://bolt.new
- Bolt.new Github 倉庫:https://github.com/stackblitz/bolt.new
- Bolt.new 入門指南:https://support.bolt.new/docs/getting-started
- 有效提示指南:https://support.bolt.new/docs/prompting-effectively
無論您是經驗豐富的開發者還是完全沒有編程經驗的初學者,Bolt.new 都提供了一種簡單而強大的方式來將您的網站想法變為現實。開始使用並親身體驗 AI 驅動的網站開發的未來吧!
如果你有 AI 專案、網站開發或技術整合需求,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能: