Mermaid.js 的主要優勢
基於文本的簡潔定義
Mermaid.js 的核心優勢在於它基於文本的本質。圖表通過簡單的文本字符串創建,這使得維護和版本控制變得比傳統圖像更加容易。文本定義的方式也意味著圖表可以輕鬆嵌入到版本控制系統中,並與程式碼一起管理。
簡單易學的語法
Mermaid.js 提供了一個簡單直觀的語法,類似於 Markdown,即使對沒有圖形設計經驗的開發者或技術文檔撰寫者也容易掌握。這降低了學習曲線,讓團隊成員能夠快速上手。
廣泛的整合能力
Mermaid.js 可以輕鬆地整合到各種產品和網站中:
- 僅需一個簡單的 script 標籤即可整合到網站中
- 與文檔工具如 Gatsby 和 Docsify 無縫整合
- 支援多種編輯器插件,包括 Visual Studio Code 和 Sublime Text
- 可與流行的 Web 框架如 React、Angular 和 Vue.js 整合
豐富的圖表類型
Mermaid.js 支援多種圖表類型,滿足不同的可視化需求:
- 流程圖、序列圖
- 甘特圖、類圖
- 狀態圖、餅圖
- 時間線
高度可定制
Mermaid.js 提供了豐富的配置選項,允許用戶根據需求調整圖表的行為和外觀:
- 可自定義主題和顏色方案
- 支持圖表方向的調整(如左右或上下)
- 允許設置節點和連線的樣式
- 提供多種圖表佈局算法選擇
實時協作
在團隊環境中,Mermaid.js 的文本基礎特性使得實時協作變得容易:
- 多人可以同時編輯同一圖表定義
- 版本控制系統可以輕鬆追踪圖表的變化
- 代碼審查過程可以包含圖表修改的討論
跨平台兼容性
Mermaid.js 的輸出格式具有良好的跨平台兼容性:
- 可以生成 SVG 格式,確保在不同設備上的清晰度
- 支持導出為 PNG 圖片,便於在各種文檔中使用
- 兼容主流瀏覽器,確保一致的渲染效果
自定義與靈活性
用戶可以通過 CSS 自定義圖表的樣式,包括顏色、字體和元素大小。Mermaid.js 還提供了多種配置選項,允許用戶調整圖表的外觀和行為。
動態渲染
Mermaid.js 可以在 Web 應用或靜態文檔頁面中動態生成圖表,無需手動繪製。這使得更新和修改圖表變得簡單高效。
安裝和使用
要使用 Mermaid.js,您需要先安裝它。以下是一個簡單的安裝示例,使用 npm:
npm install mermaid在您的 Web 應用或靜態文檔頁面中,您需要引入 Mermaid.js 的 JavaScript 庫。以下是一個簡單的示例,展示如何在 HTML 中引入 Mermaid.js:
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js"></script>然後,您可以在您的 HTML 文件中使用 Mermaid.js 的語法來創建圖表。以下是一個簡單的示例,展示如何使用 Mermaid.js 創建一個流程圖:
<div class="mermaid">
flowchart LR
A[開始] --> B[處理資料]
B --> C{決策點}
C -->|是 | D[處理 1]
C -->|否 | E[處理 2]
D --> F[結束]
E --> F
</div>Mermaid.js 會自動解析您的圖表語法,並生成相應的圖表。您也可以使用 JavaScript 來動態生成圖表,以下是一個簡單的示例,展示如何使用 JavaScript 創建一個流程圖:
mermaid.initialize({
startOnLoad: true
});這樣,Mermaid.js 就會在頁面加載時自動解析您的圖表語法,並生成相應的圖表。
靜態 HTML 文件示例
以下是一個簡單的靜態 HTML 文件示例,展示如何使用 Mermaid.js 創建一個流程圖:
<!doctype html>
<html lang="en">
<body>
<pre class="mermaid">
graph LR
A --- B
B-->C[fa:fa-ban forbidden]
B-->D(fa:fa-spinner);
</pre>
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@11/dist/mermaid.esm.min.mjs';
</script>
</body>
</html>流程圖 (Flowchart) 示例
流程圖是 Mermaid.js 最常用的圖表類型之一,用於表示流程、算法或系統的工作流程。流程圖由節點(幾何形狀)和邊(箭頭或線)組成。
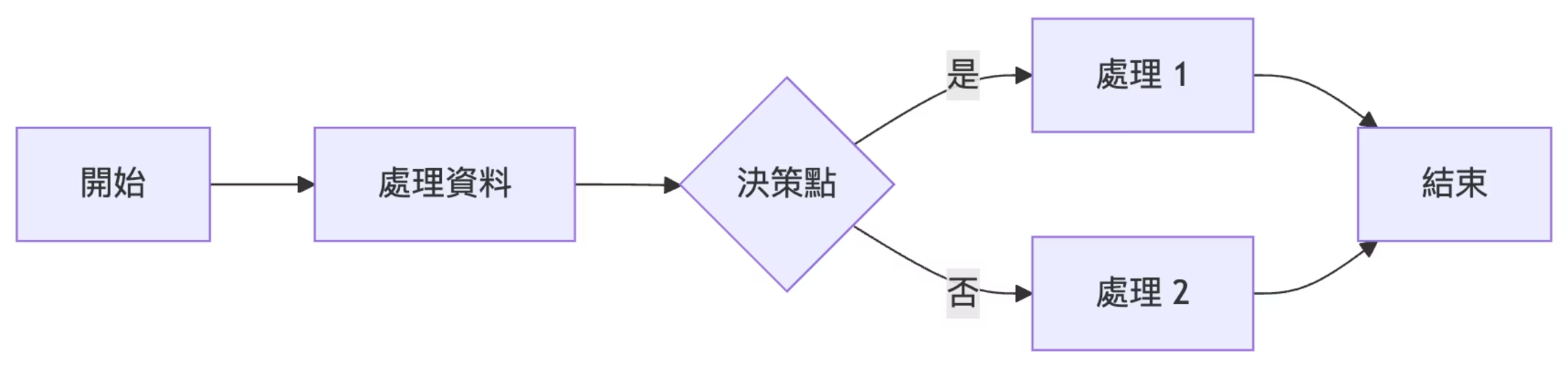
基本流程圖示例
以下是一個簡單的從左到右的流程圖示例:
flowchart LR
A[開始] --> B[處理資料]
B --> C{決策點}
C -->|是| D[處理 1]
C -->|否| E[處理 2]
D --> F[結束]
E --> F這個流程圖展示了一個基本的工作流程,從「開始」節點出發,經過「處理資料」,然後到「決策點」,根據不同條件分別進行「處理 1」或「處理 2」,最後到達「結束」節點。
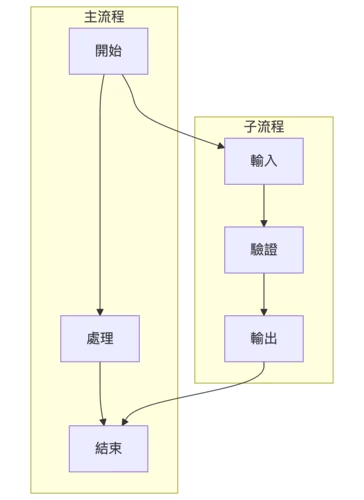
子圖和方向
Mermaid.js 還支援子圖 (subgraph) 和不同的方向設置:
flowchart TB
subgraph 主流程
direction LR
A[開始] --> B[處理]
B --> C[結束]
end
subgraph 子流程
direction RL
D[輸入] --> E[驗證]
E --> F[輸出]
end
A --> D
F --> C在此示例中,我們定義了兩個子圖,一個是從左到右 (LR) 的主流程,另一個是從右到左 (RL) 的子流程,整體流程是從上到下 (TB)。
餅圖 (Pie Chart) 示例
餅圖是用於表示數值比例的圓形統計圖形,Mermaid.js 可以輕鬆創建餅圖。
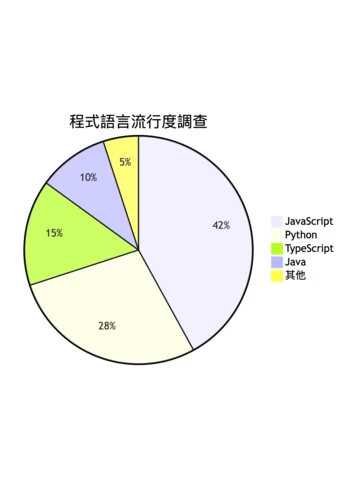
基本餅圖示例
pie
title 程式語言流行度調查
"JavaScript": 42
"Python": 28
"TypeScript": 15
"Java": 10
"其他": 5此餅圖顯示了不同程式語言的流行度,餅圖切片會按順時針順序排列。值得注意的是:
- 數值不需要加起來等於 100,Mermaid.js 會根據總值計算百分比
- 數值不需要特定順序,Mermaid.js 會自動按降序排列
- 可以使用
showData關鍵字顯示實際數值
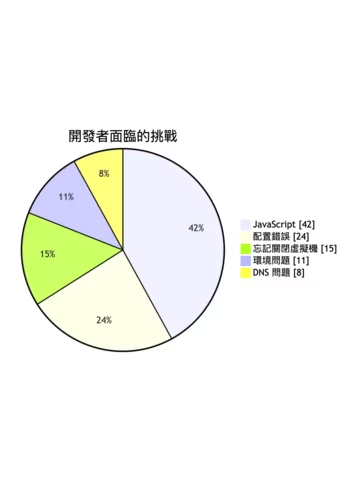
帶數據顯示的餅圖
pie showData
title 開發者面臨的挑戰
"JavaScript": 42
"DNS 問題": 8
"忘記關閉虛擬機": 15
"配置錯誤": 24
"環境問題": 11在這個例子中,通過添加 showData 關鍵字,餅圖會同時顯示數據值和百分比。
時間線 (Timeline) 示例
時間線圖表用於說明事件、日期或時間段的時間順序,是展示專案進度或產品發展歷程的理想選擇。
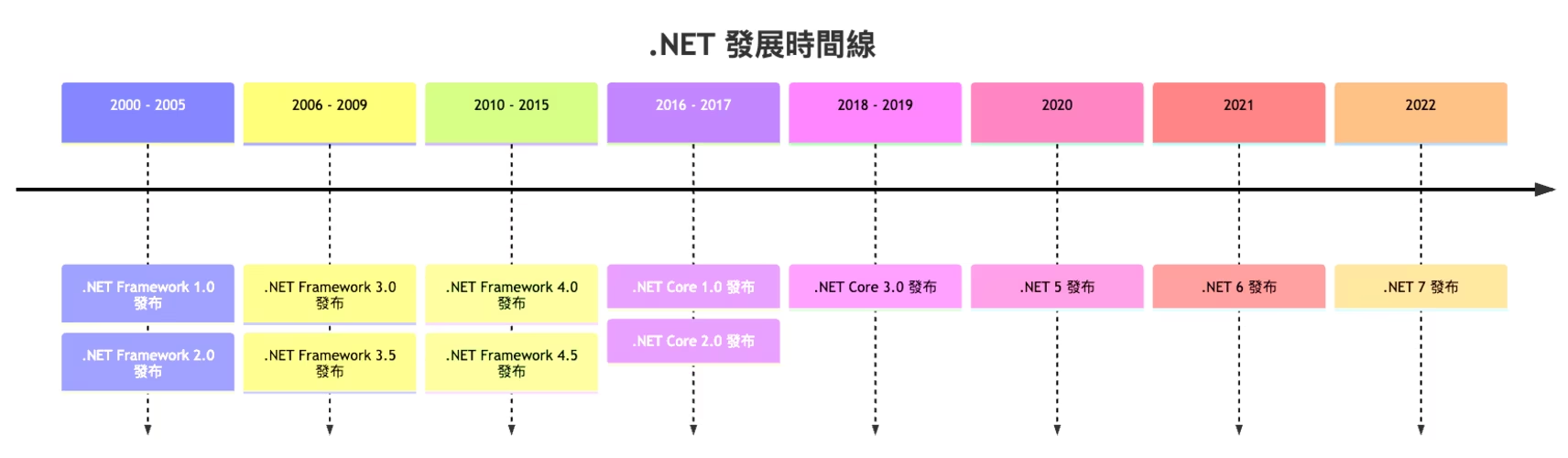
基本時間線示例
timeline
title .NET 發展時間線
2000 - 2005 : .NET Framework 1.0 發布
: .NET Framework 2.0 發布
2006 - 2009 : .NET Framework 3.0 發布
: .NET Framework 3.5 發布
2010 - 2015 : .NET Framework 4.0 發布
: .NET Framework 4.5 發布
2016 - 2017 : .NET Core 1.0 發布
: .NET Core 2.0 發布
2018 - 2019 : .NET Core 3.0 發布
2020 : .NET 5 發布
2021 : .NET 6 發布
2022 : .NET 7 發布這個時間線展示了 .NET 平台的演變歷程。需要注意的是:
- 時間期間和事件都是簡單文本,不限於數字
- 每個時間期間可以有一個或多個事件
- 使用冒號分隔時間期間和事件
- 同一時間期間的多個事件可以用多個冒號表示
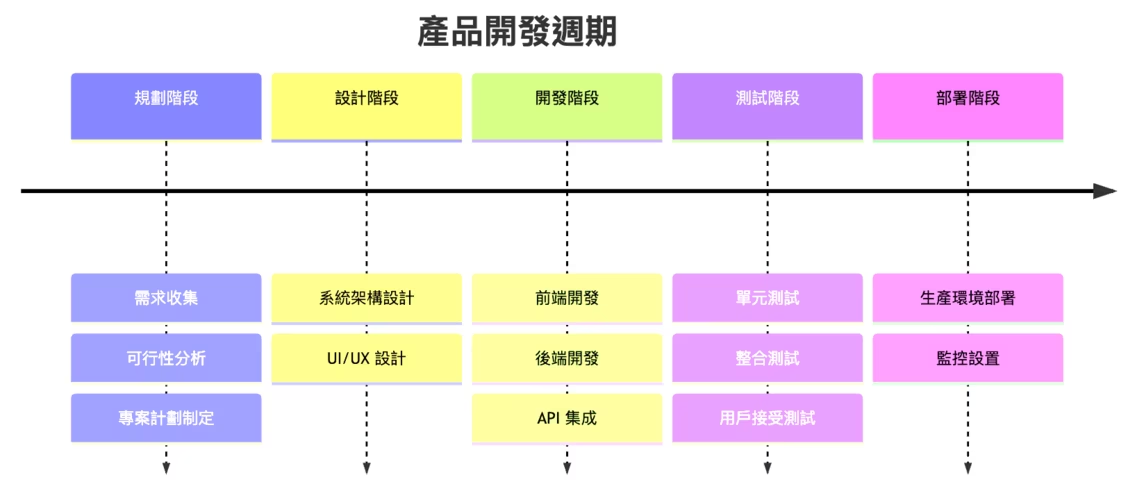
另一個時間線示例
timeline
title 產品開發週期
規劃階段 : 需求收集
: 可行性分析
: 專案計劃制定
設計階段 : 系統架構設計
: UI/UX 設計
開發階段 : 前端開發
: 後端開發
: API 集成
測試階段 : 單元測試
: 整合測試
: 用戶接受測試
部署階段 : 生產環境部署
: 監控設置在這個例子中,我們使用了非數字的時間段來表示產品開發的不同階段。
Mermaid.js 的線上編輯器
Mermaid.js 提供了一個功能強大的線上編輯器,讓您可以實時編輯、預覽和分享圖表:
- 即時預覽:當您輸入或修改圖表定義時,右側面板會即時更新圖表。
- 多種主題:支援多種預設主題,可以快速切換圖表風格。
- 配置選項:提供豐富的配置選項,可以自定義圖表的各種參數。
- 分享功能:可以生成圖表的永久鏈接,方便分享給他人。
- 程式碼匯出:支援將圖表匯出為 SVG、PNG 等格式。
你可以立即體驗 Mermaid Live Editor 中開始創建您的第一個圖表。
結論
Mermaid.js 是一個功能強大且易於使用的工具,能夠幫助開發者、技術作家和其他專業人士通過簡單的文本定義創建精美的圖表。它的基於文本的特性、簡單的語法、廣泛的整合能力和豐富的圖表類型使其成為技術文檔、專案管理和系統設計的理想選擇。
通過使用 Mermaid.js,您可以將複雜的概念轉化為易於理解的視覺表示,同時保持文檔的可維護性和版本控制能力。無論是流程圖、餅圖還是時間線,Mermaid.js 都提供了簡單而強大的方式來創建這些圖表,增強您的技術文檔和演示效果。
隨著 Web 開發和技術文檔需求的不斷發展,Mermaid.js 這樣的工具將變得越來越重要,為我們提供更高效、更直觀的溝通方式。
如果你有 AI 專案、網站開發或技術整合需求,或正在為團隊尋找工程師,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能: