當你經常撰寫 Markdown 文章、技術筆記或部落格內容時,你一定遇過這個情況——每次開新文章,都得手動填寫 title、description、date、slug 等前置資料,稍有疏忽就可能格式錯誤、欄位遺漏,甚至影響到整個網站的 SEO 或索引系統運作。這個看似瑣碎的小步驟,其實是網站內容管理流程中的關鍵一環。
為了解決這個問題,本文將介紹一套自動化解決方案:結合 VSCode 任務與 Node.js 腳本,讓你可以從 Markdown 內容中自動擷取標題與描述,並生成符合格式的 YAML 前置元數據。這不僅減少重複勞動,更讓你的內容創作工作流更穩定、優雅且高效。以下,我們先從什麼是 YAML 前置元數據開始說起。
YAML 前置元數據概述
前置元數據是放置在 Markdown 文件頂部的 YAML 格式數據區塊,通常被三個破折號(---)包圍。這些元數據被靜態站點生成器(如 Astro、Jekyll、VuePress 等)用來提取文件的相關信息。
---
title: "文章標題"
description: "文章描述"
date: 2025-04-21
slug: "article-slug"
---前置元數據為每篇文章提供了結構化的信息框架,包括標題、描述、發布日期、標籤等關鍵屬性。這些元數據不僅能夠被靜態站點生成器用來構建網站的導航系統和索引頁面,還能顯著提升網站的搜索引擎優化(SEO)效果。通過精心設計的前置元數據,網站管理者可以更好地控制每篇文章在搜索結果中的呈現方式,提高文章的可發現性和點擊率。
此外,前置元數據在內容管理和用戶體驗方面也扮演著重要角色。它使得網站能夠實現更為精細的文章分類和標籤系統,讓讀者能夠輕鬆找到感興趣的內容。同時,這些元數據還可以被用來自定義文章的呈現樣式,例如根據文章類型或重要性來調整版面佈局,或者在特定場合(如節日)為文章添加獨特的視覺效果。這種靈活性不僅增強了網站的整體美感和功能性,還能為讀者提供更加個性化和互動性的閱讀體驗。
VSCode 任務實現自動化元數據生成
Visual Studio Code(簡稱 VSCode)是一款由微軟開發的免費、開源、跨平台編輯器,深受前端開發者、資料科學家與系統工程師喜愛。它支援 JavaScript、TypeScript、Python、Go 等多種語言,並內建 Git 整合、智慧提示、除錯工具與 Terminal,不僅啟動速度快,擴充套件生態也極為豐富,從程式碼格式化、自動補全到容器化開發支援一應俱全。透過簡單設定與插件組合,VSCode 成為現代開發流程中不可或缺的核心工具之一。
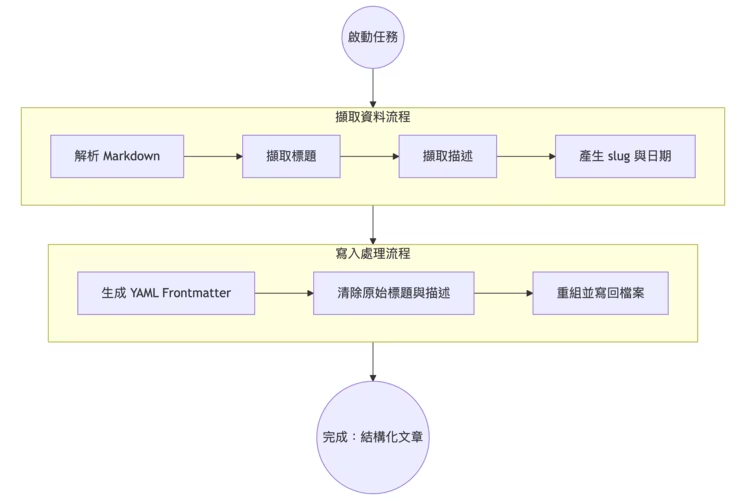
為了讓這個流程無縫整合到日常開發中,我們將利用 VSCode 內建的任務系統,搭配自訂的 Node.js 腳本,實現一鍵自動化的前置元數據生成。不需要額外安裝複雜插件,開啟 Markdown 文件、按下快捷鍵,就能自動補齊標題、描述、日期與 slug,瞬間轉化為結構完整的文章。
步驟 1:建立 Node.js 腳本
首先,我們需要建立一個 Node.js 腳本來處理 Markdown 文件。在您的項目根目錄創建 scripts 資料夾,並添加以下文件:
scripts/generate-frontmatter.js:
const fs = require('fs');
const path = require('path');
// 接收命令行參數,獲取當前打開的文件路徑
const filePath = process.argv;
if (!filePath) {
console.error('請提供 Markdown 文件路徑');
process.exit(1);
}
// 讀取文件內容
let content = fs.readFileSync(filePath, 'utf8');
// 使用正則表達式找到第一個 h1 標題
const titleMatch = content.match(/^#\s+(.+)$/m);
if (!titleMatch) {
console.error('未找到 h1 標題');
process.exit(1);
}
const title = titleMatch.trim();
// 找到標題的行號和位置
const titleIndex = content.indexOf(titleMatch);
const afterTitleContent = content.substring(titleIndex + titleMatch.length);
// 查找標題後的第一個非空段落
const descriptionMatch = afterTitleContent.match(/^\s*([^\n#].+(?:\n[^\n#].+)*)$/m);
if (!descriptionMatch) {
console.error('未找到描述段落');
process.exit(1);
}
const description = descriptionMatch.trim();
// 生成 slug(簡化版,實際使用時可能需要更複雜的處理)
const slug = title
.toLowerCase()
.replace(/[^\w\s]/g, '')
.replace(/\s+/g, '-');
// 獲取當前日期
const today = new Date();
const date = today.toISOString().split('T'); // YYYY-MM-DD 格式
// 創建 YAML 前置元數據
const frontMatter = `---
title: "${title}"
description: "${description}"
date: ${date}
slug: "${slug}"
---
`;
// 刪除原始標題和描述段落
let newContent = content;
newContent = newContent.replace(titleMatch, '');
newContent = newContent.replace(descriptionMatch, '');
newContent = newContent.trim();
// 組合最終內容
const finalContent = frontMatter + newContent;
// 寫入文件
fs.writeFileSync(filePath, finalContent, 'utf8');
console.log('已成功生成前置元數據並清理內容');步驟 2:配置 VSCode 任務
在您的項目中,創建或編輯 .vscode/tasks.json 文件,添加以下配置:
{
"version": "2.0.0",
"tasks": [
{
"label": "生成 Markdown 前置元數據",
"type": "shell",
"command": "node",
"args": [
"${workspaceFolder}/scripts/generate-frontmatter.js",
"${file}"
],
"presentation": {
"reveal": "always",
"panel": "new"
},
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}這個任務配置會執行我們創建的 Node.js 腳本,並將當前打開的文件路徑作為參數傳遞。
步驟 3:使用快捷鍵(可選)
為了更方便地觸發任務,您可以為其分配快捷鍵。在 VSCode 中,打開 keybindings.json(按 Ctrl+K Ctrl+S,然後點擊右上角的打開鍵盤快捷方式按鈕),添加以下內容:
{
"key": "ctrl+alt+m", // 您可以選擇自己喜歡的快捷鍵組合
"command": "workbench.action.tasks.runTask",
"args": "生成 Markdown 前置元數據"
}工作流程示例
讓我們來看一個具體的使用示例,展示這個自動化工具的實際運作:
初始 Markdown 文件
# 使用 Web3 技術構建去中心化應用
Web3 技術為開發者提供了構建去中心化應用的強大工具,結合區塊鏈和分佈式存儲,可以創建更加安全、透明的網路服務。
## 什麼是 Web3?
Web3 是指基於區塊鏈技術的新一代互聯網服務...
## 主要技術棧
1. 以太坊智能合約
2. IPFS 分佈式存儲
3. React.js 前端框架執行任務後
---
title: "使用 Web3 技術構建去中心化應用"
description: "Web3 技術為開發者提供了構建去中心化應用的強大工具,結合區塊鏈和分佈式存儲,可以創建更加安全、透明的網路服務。"
date: 2025-04-21
slug: "使用-web3-技術構建去中心化應用"
---
## 什麼是 Web3?
Web3 是指基於區塊鏈技術的新一代互聯網服務...
## 主要技術棧
1. 以太坊智能合約
2. IPFS 分佈式存儲
3. React.js 前端框架進階功能與擴展選項
1. 增強的 Slug 生成
基本的 slug 生成可能不足以處理所有情況,特別是對於包含特殊字符或非拉丁文字的標題。您可以使用專門的 slug 生成庫來改進這一功能:
// 使用 slugify 庫生成更好的 slug
const slugify = require('slugify');
const slug = slugify(title, {
lower: true,
strict: true,
locale: 'zh-TW' // 支援中文
});2. 自定義元數據字段
您可以擴展腳本,支持更多的前置元數據字段:
const frontMatter = `---
title: "${title}"
description: "${description}"
date: ${date}
slug: "${slug}"
author: "${process.env.USER || 'default-author'}"
tags: []
draft: true
---
`;3. 結合 VSCode 代碼片段
除了任務外,您還可以使用 VSCode 代碼片段來創建常用的文章模板:
在 .vscode/markdown.code-snippets 中添加:
{
"Article Template": {
"scope": "markdown",
"prefix": "article",
"body": [
"# ${1:文章標題}",
"",
"${2:文章描述}",
"",
"## ${3:第一節}",
"",
"$0"
],
"description": "創建新文章模板"
}
}效能與兼容性考量
Node.js 腳本的跨平台兼容性通常很好,但在不同作業系統間可能存在文件路徑格式和換行符的差異,需要特別注意。對於大型 Markdown 文件,全文正則匹配可能效率低下,建議使用 Node.js 的流式 API 進行逐行處理,以提高效能。此外,現有實現假設文件不含前置元數據,若需處理已有元數據的文件,則需增加檢測和更新功能。
為了進一步優化效能,可以考慮使用更高效的字符串匹配算法,如 Boyer-Moore 或 Knuth-Morris-Pratt 算法,來加速標題和描述的提取過程。同時,可以引入並行處理機制,利用 Node.js 的 worker_threads 模組在多核心系統上同時處理多個文件,顯著提升批量處理效率。
在兼容性方面,除了處理不同作業系統的文件系統差異外,還應考慮不同 Markdown 方言和擴展語法的兼容性。例如,某些靜態網站生成器可能使用特殊的前置元數據格式或自定義標記,腳本應具備可配置性以適應這些變化。此外,增加錯誤處理和日誌記錄機制,可以幫助用戶快速定位和解決在不同環境中可能出現的問題。
結論
自動生成 Markdown 文件的前置元數據可以顯著提高內容創作的效率和一致性。通過結合 VSCode 任務和 Node.js 腳本,我們實現了一個強大且靈活的解決方案,能夠自動從文件內容中提取關鍵信息、生成標準化的 YAML 前置元數據,並重組文件結構以符合最佳實踐。
這套解決方案適合任何使用 Markdown 進行內容管理的項目,無論是個人部落格、企業文檔還是開源項目文檔。特別對於使用 Astro、VuePress、Jekyll 或其他基於 Markdown 的網站框架的開發者來說,這一工具能夠大大簡化內容管理流程。
如果你有 AI 專案、網站開發或技術整合需求,或正在為團隊尋找工程師,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能: