Slidev 的基本概念與架構
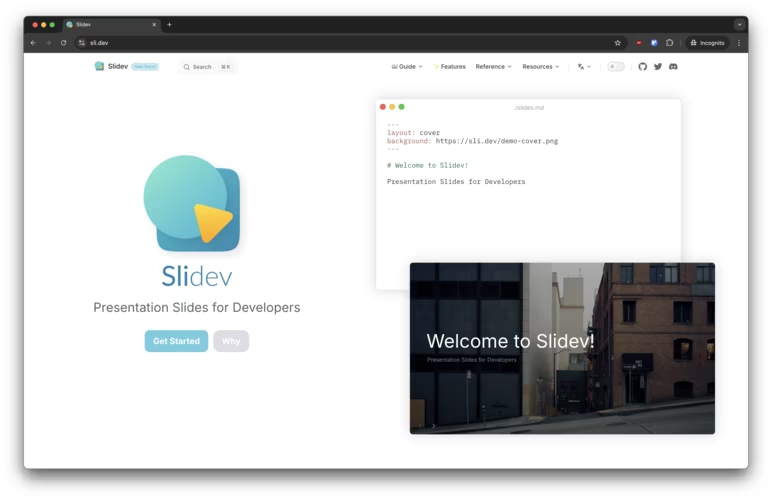
Slidev 的名稱源自「slide」和「dev」的組合(發音為 /slʌɪdɪv/),它是一個基於 Vue.js 打造的網頁型簡報工具。由 Anthony Fu 開發的這個工具,旨在簡化開發者的簡報製作過程,讓他們可以使用 Markdown 語法專注於內容,同時保留 HTML 和 Vue 組件的靈活性,實現像素級完美的布局和設計。
與傳統的簡報工具如 PowerPoint、Keynote 或 Google Slides 不同,Slidev 採用文本為基礎的方法,所有的簡報內容都在一個 Markdown 文件中管理,這讓版本控制和協作變得更加簡單。對於熟悉程式碼的開發者來說,這種基於文本的方法更符合他們的工作流程。
安裝與使用
Slidev 的安裝過程相當簡單,只需要幾個命令行指令:
npm init slidev@latest執行這些命令後,Slidev 會在瀏覽器中啟動一個支持即時重載的服務器,讓您可以實時預覽簡報。您只需編輯 slides.md 文件,所有變更都會立即反映在瀏覽器中。
如果你有現有的專案,你也可以直接將 Slidev 的內容添加到你的專案中:
npm install @slidev/cli @slidev/theme-default vue這樣你就可以直接使用 Slidev 了。
Slidev 的優勢與特點
Slidev 相比傳統簡報工具有諸多優勢,特別是對開發者而言:
開發者友好性
Slidev 最大的賣點在於它對開發者的友好程度。它提供了豐富的程式碼展示功能,包括語法高亮、實時編碼與自動完成功能。這使得展示程式碼範例和技術概念變得異常簡單。對於技術演講者來說,這些功能直接解決了傳統簡報工具中程式碼顯示的痛點。
基於 Markdown 的內容創作
使用 Markdown 編寫內容讓開發者可以專注於他們要說的內容,而不是花大量時間在格式設計上。這種文本為基礎的方法與開發者日常工作流程高度契合,同時也支持使用版本控制系統進行管理。
---
theme: default
---
# 歡迎使用 Slidev
---
# 這是第二張幻燈片
- 您可以添加一些要點
- 這是另一個要點這種簡單的語法就可以創建出專業的簡報頁面。
UnoCSS 支持
Slidev 還提供了 UnoCSS 的支持,讓開發者可以輕鬆實現現代化的視覺效果。UnoCSS 是一個現代化的 CSS 框架,它提供了豐富的工具類和自定義樣式,讓開發者可以輕鬆實現現代化的視覺效果。
如果你熟悉 Tailwind CSS,你可以直接在 Markdown 文件中使用 Tailwind 的工具類,例如:
<div class="grid grid-cols-3 gap-4">
<div class="bg-blue-500 text-white p-4">Column 1</div>
<div class="bg-green-500 text-white p-4">Column 2</div>
<div class="bg-red-500 text-white p-4">Column 3</div>
<div class="bg-yellow-500 text-black p-4 col-span-2">Span 2 columns</div>
<div class="bg-purple-500 text-white p-4">Regular column</div>
</div>這種方式讓你能充分利用 Tailwind 的優勢,打造專業的簡報視覺效果。
Vue
Slidev 充分利用了 Vue 的生態系統,為簡報創作提供了無限可能。通過 Vue 組件,你可以在簡報中實現複雜的交互和動態內容,遠超傳統簡報工具的能力。例如,你可以輕鬆地嵌入響應式圖表、即時數據更新或甚至是小型應用程序。Vue 的組件化思想使得你可以將複雜的演示邏輯模塊化,提高代碼的可重用性和可維護性。此外,Vue 的響應式系統允許你創建動態更新的內容,使你的演示更具互動性和吸引力。這種靈活性使 Slidev 成為技術演示和教育領域的理想工具,讓演講者能夠以前所未有的方式展示複雜的概念和數據。
Iconify
特別值得一提的是 Slidev 與 Iconify 的無縫集成。Iconify 是一個強大的圖標庫,提供了超過 100,000 個開源圖標。在 Slidev 中,你可以直接使用這些圖標,就像使用 Vue 組件一樣簡單。
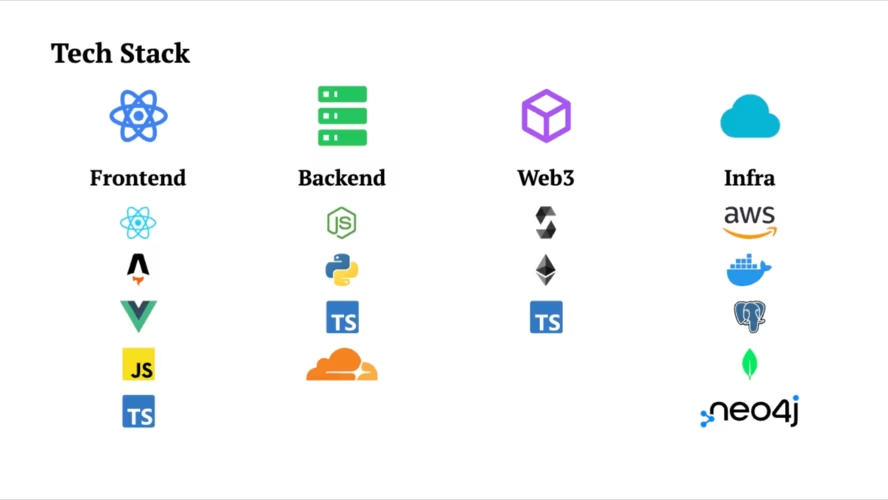
以下是一個展示技術棧的例子,充分利用了 Iconify 的強大功能:
<template>
<h2 class="text-2xl font-bold mb-4">Tech Stack</h2>
<div class="grid grid-cols-2 md:grid-cols-4 gap-8 items-start justify-center">
<div class="flex flex-col items-center">
<mdi-react class="text-6xl mb-4 text-blue-500" />
<h3 class="text-xl font-bold mb-2">Frontend</h3>
<logos-react class="text-3xl my-2" />
<logos-astro-icon class="text-3xl my-2" />
<logos-vue class="text-3xl my-2" />
<logos-javascript class="text-3xl my-2" />
<logos-typescript-icon class="text-3xl my-2" />
</div>
<div class="flex flex-col items-center">
<mdi-server class="text-6xl mb-4 text-green-500" />
<h3 class="text-xl font-bold mb-2">Backend</h3>
<logos-nodejs-icon class="text-3xl my-2" />
<logos-python class="text-3xl my-2" />
<logos-typescript-icon class="text-3xl my-2" />
<logos-cloudflare-icon class="text-3xl my-2" />
</div>
<div class="flex flex-col items-center">
<mdi-cube-outline class="text-6xl mb-4 text-purple-500" />
<h3 class="text-xl font-bold mb-2">Web3</h3>
<logos-solidity class="text-3xl my-2" />
<logos-ethereum class="text-3xl my-2" />
<logos-typescript-icon class="text-3xl my-2" />
</div>
<div class="flex flex-col items-center">
<mdi-cloud class="text-6xl mb-4 text-cyan-500" />
<h3 class="text-xl font-bold mb-2">Infra</h3>
<logos-aws class="text-3xl my-2" />
<logos-docker-icon class="text-3xl my-2" />
<logos-postgresql class="text-3xl my-2" />
<logos-mongodb-icon class="text-3xl my-2" />
<logos-neo4j class="text-3xl my-2" />
</div>
</div>
</template>這個例子展示了如何使用 Iconify 圖標和 Vue 組件來創建一個視覺上吸引人的技術棧展示。每個技術領域都有其對應的大圖標和一系列相關技術的小圖標,通過網格佈局和靈活的響應式設計,使得整個展示既美觀又信息豐富。
通過這種方式,你可以輕鬆地在簡報中展示複雜的信息結構,同時保持視覺上的吸引力和專業性。Slidev 的這種靈活性和強大的集成能力,使得技術演示變得更加生動、專業,並且極具吸引力。
技術支持與集成
LaTeX 數學公式支持
Slidev 為技術演示提供了豐富的支持。它內置了 LaTeX 數學公式支持,特別適合科學和技術演示。使用者可以直接在 Markdown 中插入 LaTeX 公式,例如:
$$ E = mc^2 $$這將會渲染出優雅的數學公式,非常適合展示複雜的數學概念或物理定律。
Mermaid 支持
Slidev 還允許使用 Mermaid 等工具通過文本描述創建圖表,大大簡化了複雜圖表的製作過程。例如,你可以這樣創建一個流程圖:
graph TD
A[開始] --> B{是否有咖啡?}
B -- 是 --> C[繼續工作]
B -- 否 --> D[去買咖啡]
D --> C這種方式使得創建和維護複雜圖表變得簡單直觀。
Iconify 支持
為了增強視覺效果,Slidev 提供了直接訪問各種圖標集的功能。你可以使用超過 100,000 個開源圖標,只需簡單的語法即可:
<div class="flex flex-col items-center">
<mdi-react class="text-6xl mb-4 text-blue-500" />
<h3 class="text-xl font-bold mb-2">Frontend</h3>
<logos-react class="text-3xl my-2" />
<logos-astro-icon class="text-3xl my-2" />
<logos-vue class="text-3xl my-2" />
<logos-javascript class="text-3xl my-2" />
<logos-typescript-icon class="text-3xl my-2" />
</div>這讓你能夠輕鬆地在簡報中添加豐富的圖標,提升視覺吸引力。
VSCode 擴展
最後,為了提高開發效率,Slidev 提供了內置編輯器或 VSCode 擴展,讓開發者可以在熟悉的環境中工作。VSCode 擴展提供了語法高亮、自動完成、實時預覽等功能,大大提升了編輯體驗。你可以在 VSCode 的擴展市場中搜索 “Slidev” 來安裝這個擴展。
這些功能的組合使 Slidev 成為技術演示的理想工具,讓開發者能夠專注於內容創作,同時輕鬆實現複雜的視覺效果和技術展示。
演示者模式
Slidev 的演示者模式為演講者提供了強大的工具:
- 多窗口控制:可以在另一個窗口或手機上控制幻燈片,方便遠程演示。
- 演講者視圖:顯示當前幻燈片、下一張幻燈片、演講者備註和計時器。
- 錄製功能:內置的錄製功能讓您輕鬆捕捉整個演示過程。
- 攝像頭視圖:可以將演講者的攝像頭畫面嵌入到演示中,增加互動感。
- 繪圖工具:允許在幻燈片上即時繪圖和標註,突出重點。
- 快速導航:可以快速跳轉到任何幻燈片,便於靈活應對問答環節。
這些功能大大提升了演示的專業性和互動性,特別適合技術演講和遠程演示。
分享功能
Slidev 還支持將簡報導出為 PDF、PNG 或 PPTX/SPA 格式,方便分享和發布。得益於 Vite 的支持,Slidev 具有快速重載功能,讓編輯過程更加流暢。這些特性使 Slidev 成為一個全面而強大的簡報工具,特別適合技術演示和開發者使用。
實際應用案例與代碼示例
基本簡報結構
一個簡單的 Slidev 簡報可以這樣構建:
---
theme: default
---
# 歡迎使用 Slidev
---
# 第二張幻燈片
- 要點一
- 要點二
---
layout: image-right
image: images/tools.jpg
---
# 這是一張帶有右側圖片的幻燈片
- 要點將適當地包裝在幻燈片的左側這段簡單的 Markdown 代碼會生成一個包含三張幻燈片的演示文稿:標題幻燈片、帶有要點的幻燈片和帶有右側圖片的幻燈片。
這樣你就會在 Terminal 中看到:
yarn slidev ./src/slides/example.md
●■▲
Slidev v51.5.0
theme @slidev/theme-default
css engine unocss
entry <entry>.md
public slide show > http://localhost:3030/
presenter mode > http://localhost:3030/presenter/
slides overview > http://localhost:3030/overview/
export slides > http://localhost:3030/export/
remote control > pass --remote to enable
shortcuts > restart | open | edit | quit你可以輸入 o 來打開簡報,輸入 e 來編輯簡報,輸入 q 來退出簡報。如果你要展示的話,你可以打開 http://localhost:3030/,而
結論
Slidev 代表了簡報工具的一種創新方向,特別針對開發者的需求量身定制。它結合了 Markdown 的簡潔性、Web 技術的強大功能和開發者工具的熟悉性,創造出一個獨特的簡報創作環境。
對於即將進行技術演示的開發者來說,Slidev 提供了傳統簡報工具難以匹敵的代碼展示和技術集成能力。它的學習曲線對熟悉 Markdown 和前端技術的開發者來說相當平緩,而帶來的好處則是顯著的—更專業的代碼展示、更流暢的工作流程,以及更高的可定制性。
無論是技術會議演講、團隊內部分享還是客戶技術演示,Slidev 都能幫助您創建專業、互動且引人入勝的簡報,真正體現了”為開發者設計的簡報工具”的理念。
如果你有 AI 專案、網站開發或技術整合需求,或正在為團隊尋找工程師,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能: