你是否也曾有這種經驗——臨時被主管交代要做一份報名表、意見調查表或內部申請表單,明明內容都差不多,但你卻得一個欄位一個欄位手動設定、設必填、連結試算表、貼網址⋯⋯忙了半天,卻總覺得這種事根本不該花這麼多時間。
我以前也是這樣,每次做講座、辦分享會,總要從頭建立 Google Forms,再配合 Google Sheets 做資料整理。明知道這些流程可以自動化,但就是沒時間碰、沒把握寫 Script、更懶得找人問。
直到有一次,我實在受不了一再重複的動作,決定「把這整件事自動化到底」。我試著用 ChatGPT 寫 Apps Script,沒想到它不只聽得懂需求,還能直接幫我生出整份腳本。從建立表單、設欄位、設驗證,到串接試算表,一氣呵成。
從那天開始,我只需要下個 prompt,一份活動報名表單就自動誕生,甚至連報表同步都不用再碰。這不只節省了我至少 90% 的時間,更讓我可以把注意力放在真正重要的內容設計上。
這篇文章就是我把這套流程完整整理的成果。如果你也曾經覺得自己每天都在「複製貼上中消耗生命」,那我誠摯邀請你讀下去——因為只要一次設定好,你以後就不用再為這些瑣事煩惱了。
為什麼要自動化 Google Forms?
在日常工作中,Google Forms 是一個極為方便的資料收集工具,無論是舉辦活動報名、收集問卷回覆,或是內部表單申請,都可以快速部署。然而,隨著表單數量增加或需求頻繁變動,手動管理表單會帶來以下挑戰:
- 耗時費力:每次新增、修改表單結構都需要重複操作。
- 容易出錯:手動設定表單欄位,容易因疏忽漏設必填、錯設選項。
- 難以批次處理:無法大規模自動產生、更新或刪除大量表單。
- 資料整合繁瑣:表單回應需要人工連結到 Google Sheets,流程繁複。
因此,透過 Google Apps Script 來自動化表單建置與管理,成為提升效率、減少錯誤的重要途徑。
AI 結合 Google Forms 自動化的新革命
隨著生成式 AI 技術的普及,Google Forms 的開發流程也迎來了全新的變革。過去,製作一份專業表單往往需要手動設定各項細節,現在,只需結合 ChatGPT、Gemini、Claude 等大型語言模型(LLM),我們就能透過簡單的需求敘述,例如「建立一份講座報名表單,包含姓名、Email、程式經驗、偏好語言選項」,快速生成對應的 Apps Script 程式碼。
這種方式不僅大幅縮短開發時間,還能有效降低人為錯誤,特別適合快速驗證想法、靈活調整表單結構的情境。AI 正在成為開發流程中不可或缺的強大助力。
用 ChatGPT 輔助生成表單腳本,快速完成開發
透過 ChatGPT 生成的腳本,不僅可以節省時間,還能確保表單設計符合需求。以下是我們實際請 AI 協助產生腳本時的範例對話畫面 👇

在傳統流程中,撰寫一個自動化表單腳本需要具備一定的程式知識與經驗。但現在,透過 ChatGPT 等 AI 工具,只要用自然語言描述需求,就能自動產生符合要求的完整 Apps Script 程式碼。
例如,輸入「幫我建立一個收集姓名與 Email 的 Google Form,並串接到 Google Sheets」這樣簡單的一句話,AI 就能生成具有基本欄位設定、驗證邏輯和資料串接的完整腳本。這大幅降低了技術門檻,讓非工程背景的工作者也能輕鬆掌握 Google Forms 的自動化開發。
以下是一個結合 ChatGPT 輔助生成的範例流程:
複製範本需求,修改成你的題目
首先,你可以根據實際需求,自由調整題目的內容,例如改成收集「電話號碼」、「意見建議」,或新增多個選項,讓表單更符合你的使用情境。例如:
請幫我用 Google Apps Script 建立一份 Google Form,內容包含以下題目:
1. 姓名(必填)
2. Email(必填並驗證格式)
3. 程式經驗(單選:完全新手、有簡單經驗、熟悉前端、熟悉後端)
4. 偏好講座語言(單選:粵語、國語、都可以)
5. 訂閱意願(單選:願意,我對 AI 寫程式的內容很有興趣;暫時不需要,謝謝)
並將回應自動串接到同名 Google Sheets。
請你參考以下的代碼,完成表單的建立和配置:
```javascript
function createOrEditBoltNewForm() {
// 定義表單標題和對應的試算表標題
const formTitle =
"26/04/25 - AI 寫程式神器 bolt.new — 讓你開發效率提升 100 倍!";
const sheetTitle = `${formTitle} 回應`;
// 嘗試查找是否已存在同名表單
const forms = DriveApp.getFilesByName(formTitle);
let form;
// 如果表單已存在,則打開它;否則創建新表單
if (forms.hasNext()) {
const file = forms.next();
form = FormApp.openById(file.getId());
Logger.log("已有表單,進行編輯:" + form.getEditUrl());
} else {
form = FormApp.create(formTitle);
Logger.log("新建表單完成:" + form.getEditUrl());
}
// 設置表單描述,包括活動詳情和講者介紹
form.setDescription(
"感謝你有興趣參加本次免費線上講座!\n" +
"我將介紹 AI 寫程式工具 bolt.new,並示範如何從 0 寫出完整 Web App,幫助你提升開發效率。\n\n" +
"📅 活動時間:2025 年 4 月 26 日(星期六)下午 2:00 – 4:00\n" +
"📍 活動地點:Jitsi Meet 線上會議\n" +
"💡 活動完全免費,歡迎自由參加!\n\n" +
"🎤 講者介紹 — Calpa Liu\n\n" +
"- 全端工程師,曾獲 ETHGlobal Taipei 黑客松 1inch 賽道第二名\n" +
"- 使用 AI 工具開發 Web3 儀表板 OrbitGO\n" +
"- 專精 AI 寫程式工具,如 bolt.new、ChatGPT 等\n" +
"- 擅長把開發知識用簡單語言分享給新手與工程師"
);
// 清除表單中的所有舊題目
const items = form.getItems();
for (let i = 0; i < items.length; i++) {
form.deleteItem(items[i]);
}
// 添加新的表單題目
// 姓名(必填文本題)
form.addTextItem().setTitle("你的姓名是?").setRequired(true);
// 程式經驗(必填單選題)
form
.addMultipleChoiceItem()
.setTitle("你目前的程式經驗?")
.setChoiceValues([
"完全新手",
"有寫過簡單網頁",
"熟悉前端開發",
"熟悉後端或全端開發",
])
.setRequired(true);
// 興趣點(必填複選題,可自定義其他選項)
form
.addCheckboxItem()
.setTitle("你對這場講座最感興趣的是?")
.setChoiceValues([
"想了解 bolt.new 是什麼",
"想看實際 AI 寫程式的操作示範",
"想知道如何用 AI 加速 Side Project",
"想學會如何下指令給 AI 工具",
"對 AI 工具與開發整合的未來趨勢有興趣",
])
.showOtherOption(true)
.setRequired(true);
// Email(必填,帶驗證的文本題)
form
.addTextItem()
.setTitle("請留下你的 Email")
.setValidation(FormApp.createTextValidation().requireTextIsEmail().build())
.setRequired(true);
// 訂閱意願(必填單選題)
form
.addMultipleChoiceItem()
.setTitle("你是否願意日後收到更多關於 AI 寫程式的相關資訊、教學或文章?")
.setChoiceValues(["願意,我對 AI 寫程式的內容很有興趣", "暫時不需要,謝謝"])
.setRequired(true);
// 檢查是否已有同名試算表,如果沒有則創建新的
const spreadsheets = DriveApp.getFilesByName(sheetTitle);
let sheet;
if (spreadsheets.hasNext()) {
const file = spreadsheets.next();
sheet = SpreadsheetApp.openById(file.getId());
Logger.log("已有試算表,使用現有的:" + sheet.getUrl());
} else {
sheet = SpreadsheetApp.create(sheetTitle);
Logger.log("新建試算表完成:" + sheet.getUrl());
}
// 設定表單回應的目的地為試算表
form.setDestination(FormApp.DestinationType.SPREADSHEET, sheet.getId());
}
```✨ 小提醒:只要題目設計得當,ChatGPT 就能自動推論出合適的表單結構和資料處理邏輯。
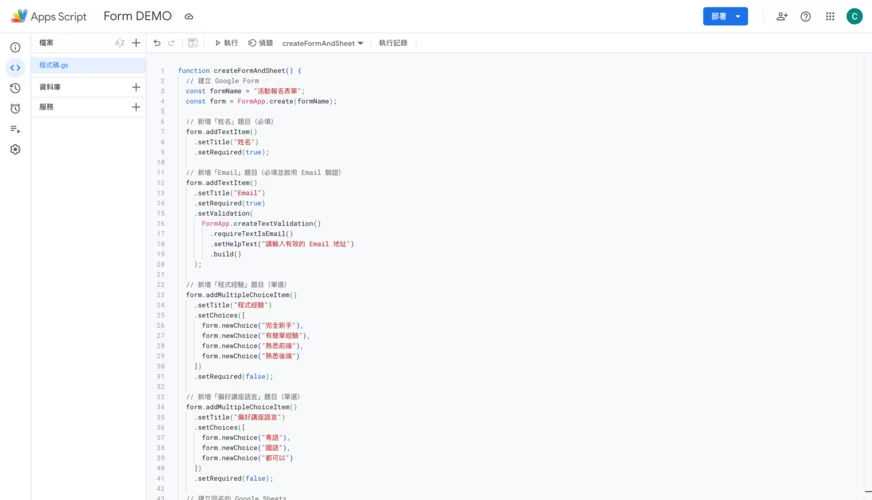
貼上腳本,準備執行自動化流程
首先,將 ChatGPT 產生的程式碼,貼到 Google Apps Script 編輯器中(可以從 Google Drive → 新增 → 更多 → Google Apps Script 建立新專案)。
這時候你會得到一個已經準備好的自動化腳本,如下圖所示 👇

接下來,只要點擊執行,腳本就會自動幫你:
- 建立一份設定完成的 Google Form
- 建立一份自動串接的 Google Sheets 回應表
整個流程只需短短幾分鐘,就能從「需求構想」迅速進展到「實際可用的自動化表單」,大幅減少傳統手動設定的時間與錯誤。
這樣的方式不僅提高開發速度,也讓更多非工程背景的人能輕鬆掌握 Google Forms 自動化的力量!
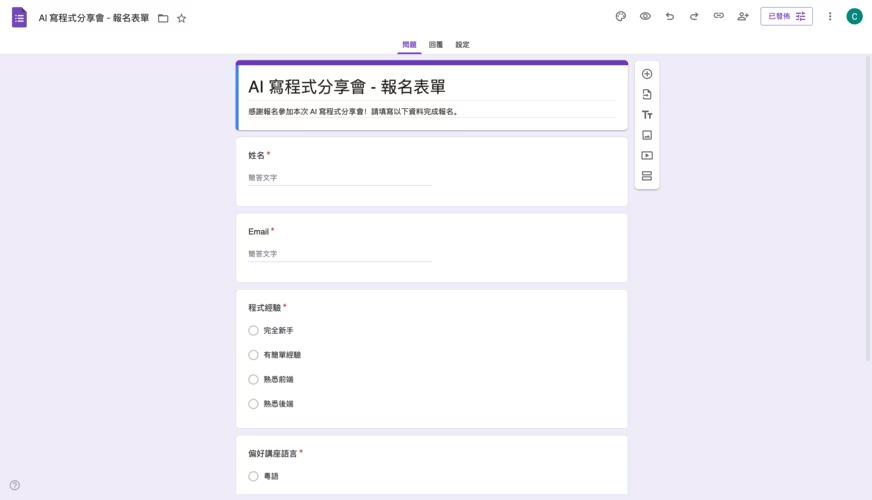
自動化生成的 Google Form,符合各種專案需求
完成程式碼貼上與執行後,Google Form 就會自動生成。下面這張圖就是根據需求自動化建構出來的表單實際畫面 👇

透過 AI 協助生成的表單,不只是能快速建立而已,還能靈活自訂問題內容、選項排列、必填與驗證規則等細節設定,確保每份表單都符合專案需求與資料品質要求。
無論是舉辦講座、蒐集意見回饋、內部調查,或是大型活動管理,這種 AI 結合 Apps Script 的表單開發流程,都能幫助團隊迅速部署、節省人力,同時保持表單結構的一致性與專業性。
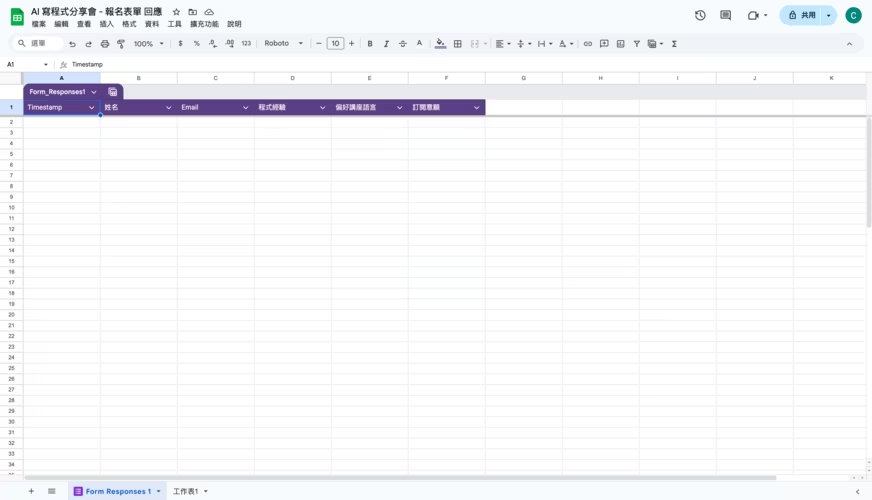
表單回應自動同步到試算表,資料管理更高效
而且,表單回應會即時同步到指定的 Google Sheets 試算表中。以下是實際自動串接後的試算表畫面示例 👇

完成表單設計後,透過 Apps Script 指定回應目的地為 Google Sheets,所有使用者填寫的資料會即時同步至指定試算表。這樣不但方便後續資料整理、統計與分析,也能進一步串接到其他系統進行自動化處理(如:Email 通知、自動分配任務),讓整體工作流程從收集到應用一氣呵成。
深入了解 Google Apps Script 如何製作 Google Form
FormApp 服務包含許多重要的類別,例如:
Form:代表整個表單的主要對象Item:表示表單中的項目(問題或版面元素)Choice:表示選擇題的選項- 特定類型的項目,如
TextItem、MultipleChoiceItem、CheckboxItem等
創建或編輯表單:代碼分析
基本操作
// 建立或編輯表單
const form = FormApp.create(formTitle);
// 檢查表單是否存在
const forms = DriveApp.getFilesByName(formTitle);
if (forms.hasNext()) {
const file = forms.next();
form = FormApp.openById(file.getId());
}以上代碼展示了如何使用 Google Apps Script 建立或編輯表單。首先,我們使用 FormApp.create() 方法創建一個新表單,然後檢查是否已存在同名表單。如果表單存在,則使用 FormApp.openById() 方法打開現有表單進行編輯。
設定表單描述
form.setDescription(
"感謝你有興趣參加本次免費線上講座!\n" +
"我將介紹 AI 寫程式工具 bolt.new,並示範如何從 0 寫出完整 Web App,幫助你提升開發效率。\n\n" +
"📅 活動時間:2025 年 4 月 26 日(星期六)下午 2:00 – 4:00\n" +
"📍 活動地點:Jitsi Meet 線上會議\n" +
"💡 活動完全免費,歡迎自由參加!\n\n" +
"🎤 講者介紹 — Calpa Liu\n\n" +
"- 全端工程師,曾獲 ETHGlobal Taipei 黑客松 1inch 賺道第二名\n" +
"- 使用 AI 工具開發 Web3 儀表板 OrbitGO\n" +
"- 專精 AI 寫程式工具,如 bolt.new、ChatGPT 等\n" +
"- 擅長把開發知識用簡單語言分享給新手與工程師"
);使用 setDescription() 方法設定表單的說明文字。這部分包含了活動的詳細信息,包括時間、地點、講者介紹等。注意使用 \n 換行符來格式化文字,以及使用表情符號增加可讀性。
清除舊問題並添加新問題
// 清除舊題目
const items = form.getItems();
for (let i = 0; i < items.length; i++) {
form.deleteItem(items[i]);
}使用 getItems() 方法獲取表單中的所有項目,然後使用 deleteItem() 方法逐一刪除每個項目。
新增題目
姓名(必填文本題)
// 新增題目
form.addTextItem().setTitle("你的姓名是?").setRequired(true);使用 addTextItem() 方法添加一個文本題目,並使用 setTitle() 方法設定題目標題,使用 setRequired(true) 方法設定為必填題目。
程式經驗(必填單選題)
// 新增題目
form
.addMultipleChoiceItem()
.setTitle("你目前的程式經驗?")
.setChoiceValues([
"完全新手",
"有寫過簡單網頁",
"熟悉前端開發",
"熟悉後端或全端開發",
])
.setRequired(true);使用 addMultipleChoiceItem() 方法添加一個多選題目,並使用 setTitle() 方法設定題目標題,使用 setChoiceValues() 方法設定選項,使用 setRequired(true) 方法設定為必填題目。
興趣點(必填複選題,可自定義其他選項)
// 新增題目
form
.addCheckboxItem()
.setTitle("你對這場講座最感興趣的是?")
.setChoiceValues([
"想了解 bolt.new 是什麼",
"想看實際 AI 寫程式的操作示範",
"想知道如何用 AI 加速 Side Project",
"想學會如何下指令給 AI 工具",
"對 AI 工具與開發整合的未來趨勢有興趣",
])
.showOtherOption(true)
.setRequired(true);使用 addCheckboxItem() 方法添加一個複選題目,並使用 setTitle() 方法設定題目標題,使用 setChoiceValues() 方法設定選項,使用 showOtherOption(true) 方法允許自定義選項,使用 setRequired(true) 方法設定為必填題目。
Email(必填,帶驗證的文本題)
// 新增題目
form
.addTextItem()
.setTitle("請留下你的 Email")
.setValidation(FormApp.createTextValidation().requireTextIsEmail().build())
.setRequired(true);使用 addTextItem() 方法添加一個文本題目,並使用 setTitle() 方法設定題目標題,使用 setValidation() 方法設定驗證規則,使用 FormApp.createTextValidation().requireTextIsEmail().build() 指定驗證方式為 Email 格式,使用 setRequired(true) 方法設定為必填題目。
偏好語言(必填單選題)
// 新增題目
form
.addMultipleChoiceItem()
.setTitle("你偏好的講座語言是?")
.setChoiceValues(["粵語", "國語", "都可以"])
.setRequired(true);使用 addMultipleChoiceItem() 方法添加一個單選題目,並使用 setTitle() 方法設定題目標題,使用 setChoiceValues() 方法設定選項,使用 setRequired(true) 方法設定為必填題目。
訂閱意願(必填單選題)
// 新增題目
form
.addMultipleChoiceItem()
.setTitle("你是否願意日後收到更多關於 AI 寫程式的相關資訊、教學或文章?")
.setChoiceValues(["願意,我對 AI 寫程式的內容很有興趣", "暫時不需要,謝謝"])
.setRequired(true);使用 addMultipleChoiceItem() 方法添加一個單選題目,並使用 setTitle() 方法設定題目標題,使用 setChoiceValues() 方法設定選項,使用 setRequired(true) 方法設定為必填題目。
檢查試算表
// 檢查是否已有同名試算表,如果沒有則創建新的
const spreadsheets = DriveApp.getFilesByName(sheetTitle);
let sheet;
if (spreadsheets.hasNext()) {
const file = spreadsheets.next();
sheet = SpreadsheetApp.openById(file.getId());
Logger.log("已有試算表,使用現有的:" + sheet.getUrl());
} else {
sheet = SpreadsheetApp.create(sheetTitle);
Logger.log("新建試算表完成:" + sheet.getUrl());
}使用 DriveApp.getFilesByName() 方法檢查是否已有同名試算表,使用 SpreadsheetApp.create() 方法創建新的試算表,使用 Logger.log("新建試算表完成:" + sheet.getUrl()); 方法記錄試算表的 URL。
設定表單回應目的地
// 設定表單回應目的地為試算表
form.setDestination(FormApp.DestinationType.SPREADSHEET, sheet.getId());使用 setDestination() 方法設定表單的回應目的地,使用 FormApp.DestinationType.SPREADSHEET 指定目的地類型為試算表,並使用 sheet.getId() 指定試算表 ID。
結論
Google Apps Script 為創建和管理 Google Forms 提供了強大而靈活的工具。透過程式化地創建表單、設定問題和連接到 Google Sheets,我們可以大大提高工作效率,減少重複工作。
範例代碼展示了一個實際應用場景:創建一個技術講座的註冊表單,並自動將回應存儲到 Google Sheets。這種方法不僅節省了手動創建表單的時間,還確保了表單的一致性和數據的有組織性。
隨著 AI 和自動化工具的不斷發展,像 bolt.new 這樣的工具與 Google Apps Script 的結合,將進一步提升開發效率。掌握這些技術,將使我們在數位化工作流程中更加得心應手。
參考資源
如果你有 AI 專案、網站開發或技術整合需求,或正在為團隊尋找工程師,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能: