本文為《ETHGlobal Taipei 黑客松心得》系列文章之一,聚焦 OrbitGO 的前端開發架構與工具選型。如果你對後端架構或參賽歷程有興趣,也歡迎閱讀主文或後端篇補充文章。
活動背景與專案緣起
ETHGlobal Taipei 2025 於 4 月 4 日至 6 日在台北南港瓶蓋工廠(POPOP Taipei)舉行,這是 ETHGlobal 首度登台舉辦的實體黑客松。活動不僅有 Vitalik Buterin 的壓軸開場演講,更設有高達 20 萬美元的獎金池,吸引了海內外數百名區塊鏈開發者參與。技術領域涵蓋 ZK 零知識證明、AI 應用、DeFi 去中心化金融、Layer 2 與隱私安全等,展現了 Web3 生態系統的蓬勃發展。
對我而言,參加這次黑客松的初衷很簡單:想重溫動手做產品的感覺。沒有 KPI,沒有 OKR,只有一個讓資產視覺化的想法。這份單純的熱情,最終帶來了意想不到的收穫。
OrbitGO:多鏈資產儀表板
OrbitGO 是一個為 Web3 財務管理者設計的多鏈資產儀表板,具備以下核心特點:
- 支援多個主流區塊鏈:以太坊、Arbitrum、Base、Kaia、Optimism 和 Polygon
- 實時資產可視化與收益追蹤
- 無需註冊,連接錢包即可使用
- 跨鏈資產整合與分析
項目架構與代碼組織
OrbitGO 採用了模塊化的項目結構,有助於代碼維護和擴展:
前後端分離架構
OrbitGO 採用了典型的前後端分離架構,前端負責用戶界面和交互,而後端 API(使用 Cloudflare Workers)負責數據處理和業務邏輯:
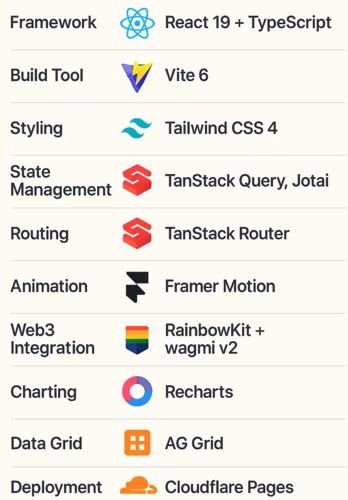
- 前端:使用 React、TypeScript 和各種庫構建響應式用戶界面。
- 後端 API:利用 Cloudflare Workers 提供的無服務器環境,處理數據請求、緩存和安全性。
- 區塊鏈集成:通過 RainbowKit 和 wagmi 與多個區塊鏈網絡進行交互。
此架構讓前端開發者能專注於創建優質的用戶體驗,同時後端提供穩定、安全的 API 服務。
前端技術棧詳解
我選擇使用 React 19 作為核心技術。這是我日常最熟悉的開發環境,能快速進入狀況,在短時間內完成穩定的 UI 開發。React 給我最大的彈性空間來處理資料渲染與使用者互動,特別適合 OrbitGO 這種需要處理多個 API 資料源的專案。它的組件化思維讓我可以輕鬆拆分複雜的 UI 邏輯,提高代碼的可維護性和重用性。
TypeScript 則是我的得力助手,它讓我在資料型別上更有信心。因為 OrbitGO 需要處理來自多個區塊鏈的資產資訊,型別明確的好處非常明顯。特別是在處理 token 結構與跨鏈資產統計這些場景時,TypeScript 的靜態類型檢查幫助我避免了許多潛在的運行時錯誤,提高了開發效率和代碼質量。
這次我使用 Vite 6 作為開發與構建工具,它的啟動速度與熱重載表現優秀,讓我可以在開發過程中持續保有流暢感,快速修改、快速看到結果,不會被等待所打斷思緒。
樣式方面我全程使用 Tailwind CSS 4。它的 utility-first 設計方式讓我不用在 class 命名上浪費時間,也讓我能更專注在「畫面邏輯」與「資訊層次」的規劃上。例如,我直接用 flex、gap、bg-opacity 等組合快速打造出完整區塊的資產分佈、報表區、Webhook 管理卡片等 UI 區域。
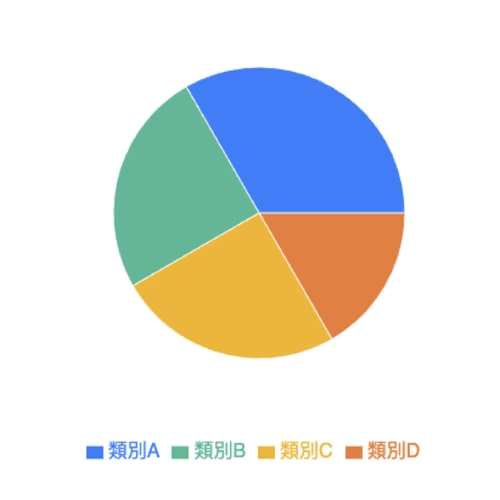
資料呈現是這個專案中非常重要的一塊,我使用 Recharts 來實作各種視覺化元件,像是 pie chart 呈現不同鏈的資產比例、bar chart 顯示不同協議的收益。這些圖表全部都依據後端回傳的實時資料轉換出來,而不是硬編排或假資料。表格部分則交由 AG Grid 處理,支援排序、篩選、捲動效能也很穩定,特別適合在黑客松這種需要即時 demo 的場合。
為了讓介面更有互動感,我也導入 Framer Motion,讓資料切換時能有柔和的過場、使用者滑動時能感受到動態反饋,但不會影響效能。
狀態管理方面我選擇 TanStack Query 處理所有 API 資料存取,包含資產、Webhook 狀態與鏈上通知。而本地 UI 狀態則交由 Jotai 管理,像是使用者選單開關、目前切換的鏈等等,簡單又不占記憶體。整個架構乾淨明瞭,沒有過度使用大型框架,也沒有引入額外 abstraction。
最後在路由管理上,我使用 TanStack Router,原因很單純 —— 它跟 TanStack Query 是同一個家族,開發體驗一致,type-safe 路由也很好整合前後邏輯。頁面之間的跳轉與參數帶入都很直覺,讓我可以快速切分 dashboard 的主頁、資產分頁、通知頁等畫面。
我捨棄了什麼?從取捨中釋放創造力
在這次黑客松中,我刻意放棄了許多常見的開發工具與框架選項,轉而選擇更輕量、靈活且貼近需求的技術。這不是一種妥協,而是一種策略性的取捨,為的是在極限時間內保持開發節奏與專案專注度。
首先,在狀態管理上,我捨棄了 Redux 或 Zustand 等較為重量級的解決方案,改以 Jotai 與 TanStack Query 搭配使用。Jotai 的原子化設計非常適合處理像是模態開關、選單狀態、使用者偏好等本地 UI 狀態,語法簡單直觀,不需額外學習曲線,幾乎開箱即用。而 TanStack Query 則承擔了整個 OrbitGO 與伺服器之間的數據橋接任務,幫我處理 API 的請求、緩存、自動重新驗證與錯誤管理,讓我能把心力集中在邏輯與使用者體驗上,而不是卡在資料同步問題。
此外,儘管 Next.js 是 React 生態中極具代表性的全能框架,我最終仍選擇不使用它。原因很單純:OrbitGO 是一個純粹的單頁應用(SPA),不需要 SSR 或 SSG 的能力;而在黑客松這種以速度制勝的場景中,Vite 所提供的閃電級開發伺服器啟動速度與模組熱替換效能,明顯更適合快速迭代。Next.js 的檔案路由與 API 路由雖然強大,但對於這個小而聚焦的專案反而顯得繁瑣,容易讓我在設定與結構上耗費過多精力。同時,Vite 打包輸出的結果更輕巧,也與我追求 OrbitGO 輕量、高效的理念完全一致。
在 UI 框架的選擇上,我同樣放棄了 Material-UI 或 Ant Design 這類完整元件庫,而是選擇 Tailwind CSS 作為核心樣式工具。這個選擇不僅讓我能更細緻地掌握每個視覺元素,也避免將整個應用拖入一堆我不需要的元件與樣式系統。Tailwind 的原子化 class 命名讓我可以快速構建畫面,像是在短短一個晚上完成資產儀表板、收益圖表與通知設定卡片,幾乎不用離開開發流程去設計 UI,節省了大量來回切換思維模式的成本。
回頭看這些技術選擇,它們並非單純因為我熟悉而採用,而是在有限時間內所做出的最務實策略。它們幫助我聚焦於 OrbitGO 最核心的價值——鏈上資產即時視覺化,而不是陷入不必要的技術堆疊與框架學習。這種「選擇不做什麼」的決策力,也讓我在黑客松這種極限創作環境中找回了真正的開發樂趣。
Web3 整合技術:讓鏈上互動變得理所當然

作為一個真正的 Web3 應用,OrbitGO 的核心就是鏈上互動。不論是讀取使用者的資產資訊、監控不同鏈上的交易紀錄,還是觸發即時通知,這些都需要穩定又易用的 Web3 整合。
我選擇了 wagmi v2 搭配 RainbowKit 作為錢包連線的基礎。這兩個工具基本上已經是當今最穩定、也最開發者友好的組合。wagmi 提供完善的 hook 介面,讓我可以在元件中輕鬆取得鏈上狀態,像是用戶地址、鏈 ID、交易狀態等等。而 RainbowKit 則幫我處理掉各種錢包 UI 細節,例如 wallet connect modal、多鏈切換提示等,讓我可以完全聚焦在畫面和邏輯上,不用自己實作繁雜的錢包支援。
實際開發時,只需要幾行程式碼,就能讓使用者一鍵連錢包、即時讀取他在 Polygon 或 Base 上的資產,這對黑客松來說真的是關鍵救援。穩定性高、整合簡單,是我這次選用它們的主因。
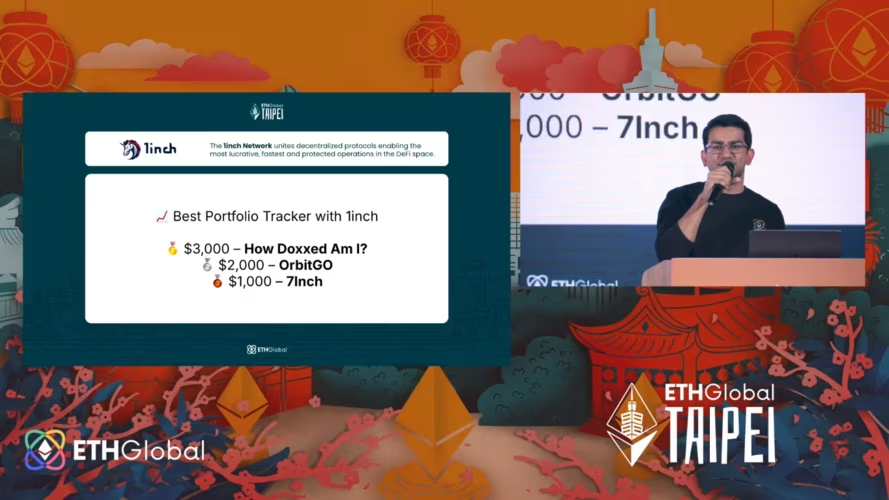
這次參加 ETHGlobal Taipei 黑客松,我選擇挑戰由 1inch 官方贊助的 Portfolio Tracker 賽道。對我來說,這不只是技術實作的挑戰,更像是一種精準對焦使用者需求的練習:如何幫助多鏈使用者即時掌握資產動態、減少切換錢包或應用的痛苦。
為了這個目標,我深入研究了 1inch Portfolio API,這是官方提供的資產整合介面,能夠從多條鏈中一次性擷取用戶在各大協議與錢包中的資產分布與價值。我把這個 API 視為 OrbitGO 的核心資料來源,幾乎所有儀表板上的視覺化、統計圖表與歷史記錄展示,都來自這個 API。
這 API 的好處是結構清晰、涵蓋範圍廣,支援 Ethereum、Polygon、Arbitrum、Optimism、Base 等主流鏈,而且每個資產物件都附有詳細的協議名稱、鏈資訊與 USD 價值,讓我在前端能夠快速對應出 pie chart 與 trend line 等可視化資料。實際使用上,只需要傳入 wallet address 與 network,即可取得完整 portfolio,開發體驗相當順暢。
我也刻意強化了「可用性」這一塊,例如:使用者在切換鏈時 UI 自動切換資料來源、Pie Chart 動態過場更新資產比例,甚至針對 spam token 我做了簡單的白名單過濾,避免干擾視覺呈現。
最後 OrbitGO 在 1inch 賽道中獲得第二名,對我來說是對產品設計與技術整合能力的一大肯定。這也證明了:當你選對工具、專注使用者價值,即使時間只有 36 小時,也能做出一個能打動評審、實際可用的 Web3 工具。
這整個整合過程其實很直覺,最大的挑戰不是技術,而是如何在短時間內做出「用得爽、看得懂」的 UI。感謝 wagmi 和 RainbowKit 幫我省下了很多鏈接層的功夫,也讓我能在黑客松現場安心專注在使用者體驗上。
除了獎金外,我還幸運地抽中了 1inch 的限量滑板,這真是錦上添花的驚喜!這塊滑板不僅是一份獨特的紀念品,也象徵著我在這次黑客松中的成果和收穫。
📂 專案連結
想親自體驗 OrbitGO 或深入研究原始碼?以下是 OrbitGO 專案的相關資源:
🌐 線上展示網站
🖥️ 簡報 PDF
歡迎大家 star、fork、甚至來提 PR,讓我們一起把 Web3 財庫工具做得更好!
結論

參與 ETHGlobal Taipei 2025 黑客松讓我重新找回對開發的熱情,這種體驗實在太珍貴了。在短短 36 小時內,我不僅完成了 OrbitGO 專案,還結識了許多志同道合的開發者朋友。這種純粹為了解決問題、探索新技術的氛圍,真的讓人感到無比振奮。
黑客松不僅是展示技術實力的舞台,更是一個學習和成長的絕佳機會。通過與其他參賽者交流,我學到了許多新的開發技巧和 Web3 知識。這種密集的創新環境能夠激發靈感,推動我們突破自己的界限。
我真心鼓勵更多前端開發者參與 Web3 黑客松。即使你對區塊鏈技術還不太熟悉,也不用擔心。像 React、TypeScript 這些我們熟悉的技術在 Web3 領域同樣適用。再加上 RainbowKit、wagmi 等專門的工具,入門門檻其實並不高。
參與黑客松不僅能讓你快速上手 Web3 開發,還能擴展人脈網絡,甚至可能發現新的職業機會。最重要的是,你會重新找到編程的樂趣和成就感。所以,如果你有機會參加類似的活動,一定要勇敢嘗試!相信你也會和我一樣,收穫滿滿而歸。
如果你有 AI 專案、網站開發或技術整合需求,或正在為團隊尋找工程師,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能: