前端開發一直是 Web2 領域的核心,而 TypeScript 則成為了我們工具箱中的一個強大選項。然而,Web3 的崛起開啟了一個嶄新的領域,帶來了全新的機遇。在這個快速發展的區塊鏈領域,我們可以運用我們熟悉的 TypeScript 技能,輕鬆地與區塊鏈 Web3 數據進行互動。
想像一下,如果我們能夠使用 TypeScript 來查詢和操作區塊鏈數據,將會帶來多麼便利的開發體驗。從獲取加密貨幣價格到查詢用戶的數據,這個可能性無限。TypeScript 的靜態類型檢查和智能提示將有助於減少錯誤並提高代碼的可讀性,使我們能夠更快地開發出更強大的去中心化應用程序。
現在,讓我們更深入地探討如何利用 viem、TypeScript 和 Astro 來實現對 ENS 地址和頭像的查詢。
如果你對於 Astro 不了解的話,你可以閱讀不久前我寫的 《重構博客網站:Astro 與 Vue 重構心得分享》 文章。裏面詳細寫到我如何運用 Astro 和 Vue 來重構這個網站,以及在這個過程中的心得體會。
為什麼需要獲取 ENS 地址和頭像?

在現代的網絡應用程序中,提供個性化的用戶體驗變得越來越重要。個性化不僅讓用戶感到更受歡迎,還可以提供更好的用戶參與度和整體滿意度。為了實現這種個性化體驗,獲取用戶的相關信息變得至關重要。其中,獲取 ENS(以太坊名稱解析系統)地址和頭像是一個重要的步驟。在本章節中,我們將探討為什麼需要獲取 ENS 地址和頭像,以及它們如何改善用戶體驗。
提供個性化識別
當用戶登入系統時,我們希望能夠提供一個更加個性化的識別方式。傳統的用戶識別方式通常使用電子郵件地址或用戶名,而在 Web3 世界中,每個 ENS 地址都是唯一的,並且與特定的以太坊錢包地址關聯,這使得它們成為一個用戶識別方式。通過顯示用戶的 ENS 名稱,我們可以讓他們在系統中更容易識別自己,這是提高用戶參與度的關鍵。
提供個性化頭像

頭像是另一個重要的個性化元素。通過顯示用戶的頭像,我們可以讓他們在系統中更容易識別自己,並且提供更具親近感的社交交互體驗。頭像可以是用戶自己選擇的圖片,也可以是系統提供的默認頭像,無論哪種方式,它們都有助於營造一種更加友好和個性化的環境。在社交交互中,用戶可以更容易地識別其他用戶,這有助於建立更強大的社區和合作關係。
技術選擇
在本節中,我們將討論在開發這個引人注目的 dApp 過程中所做的關鍵技術選擇,特別是 viem 框架和 TypeScript 語言。這些選擇在確保我們實現目標的同時,還有助於提高效率和代碼的品質。
認識 viem:Ethereum 的 TypeScript 接口
在 Ethereum 開發的世界中,解決問題和提供卓越的開發體驗變得至關重要。為了應對當前低級 Ethereum 介面抽象所存在的困難,一個名為 “viem” 的 TypeScript 接口應運而生。本節將介紹 viem,並探討它作為一個針對 Ethereum 的解決方案所帶來的好處。
優勢和特點
viem 的出現並不是偶然的。它為 Ethereum 開發者提供了一個全新的方式來處理開發過程中的挑戰。以下是 viem 提供的優勢和特點:
-
開發者體驗 (Developer Experience): viem 著重於提供優秀的開發者體驗。它通過模塊化和可組合的 API、詳盡的文檔以及自動類型安全和推斷,為開發人員提供了強大的工具。儘管 viem 的 API 可能比替代庫更冗長,但這種折衷使 viem 的模塊化構建塊非常靈活,易於移動、更改和刪除。開發者可以更好地理解 Ethereum 概念,並更容易掌握如何與 Ethereum 進行互動。
-
穩定性 (Stability): 穩定性對於 Ethereum 開發至關重要。viem 的團隊采取了多種措施來確保這一點。他們運行測試套件以驗證 viem 在不同情景下的穩定性,包括對 Ethereum 幾點的測試。此外,他們追求完整的測試覆蓋率,以確保 viem 在各種行為情景下都能正確運行。最重要的是,他們建立了確定性和純净的 API,從而確保在不同環境下的可預測性和穩定性。
TypeScript
對於前端開發來說,TypeScript 提供了以下優點:
類型安全性:TypeScript 的靜態類型系統能夠在編譯時檢測潛在的錯誤,減少運行時錯誤的發生。這對於開發大型應用程序和智能合約接口尤其重要。
代碼提示和自動完成:TypeScript 提供了豐富的智能提示和自動完成功能,使開發者能夠更快地編寫代碼,同時減少錯誤。
可維護性:由於具有明確的類型定義,代碼變得更容易理解和維護,這對於長期項目和團隊協作至關重要。
生態系統支持:TypeScript 在前端開發社群中廣泛支持,許多庫和框架都提供了 TypeScript 的類型定義文件,這使得整合各種工具變得更加順暢。
實戰部分:獲取 ENS 地址和頭像

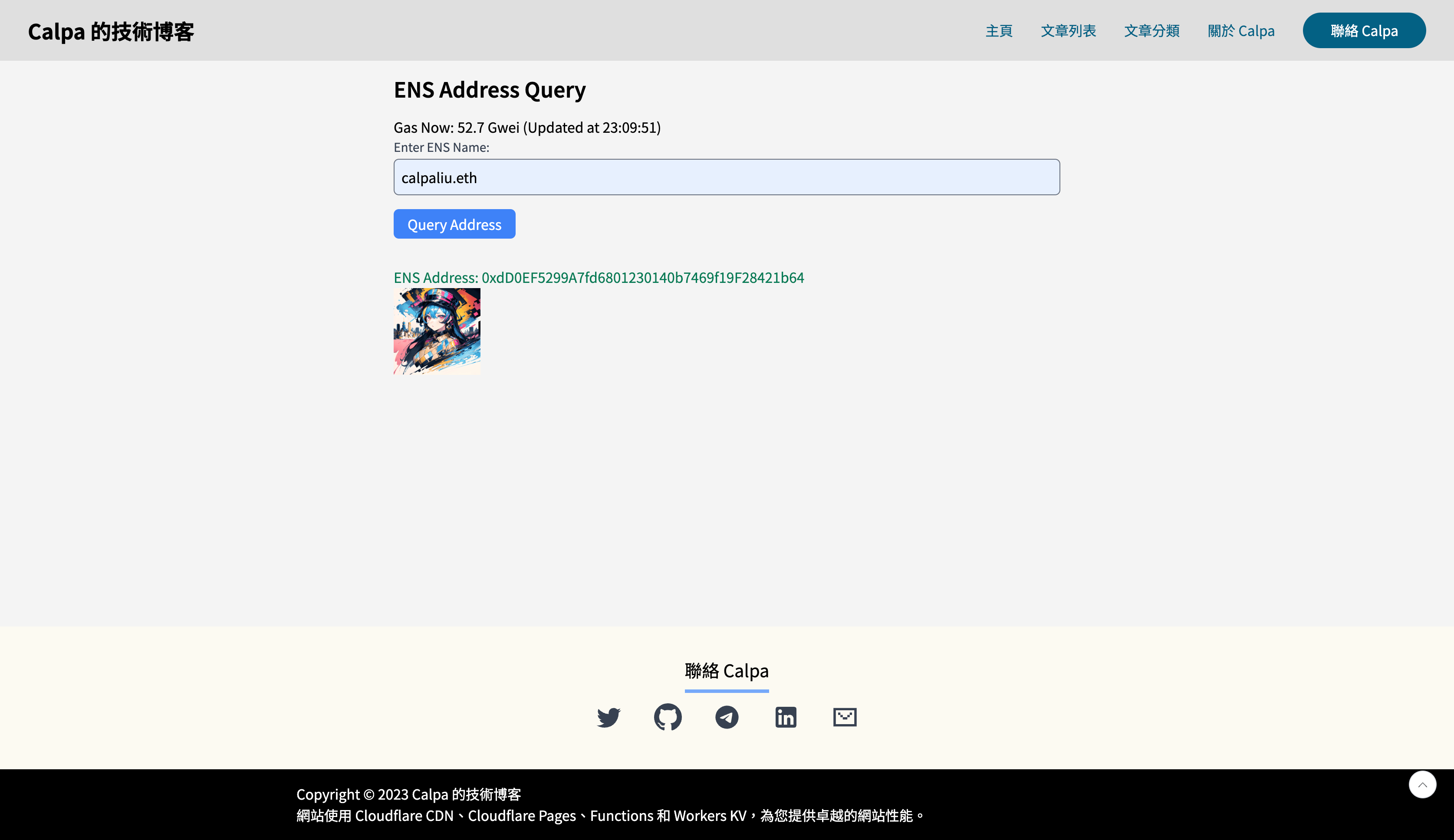
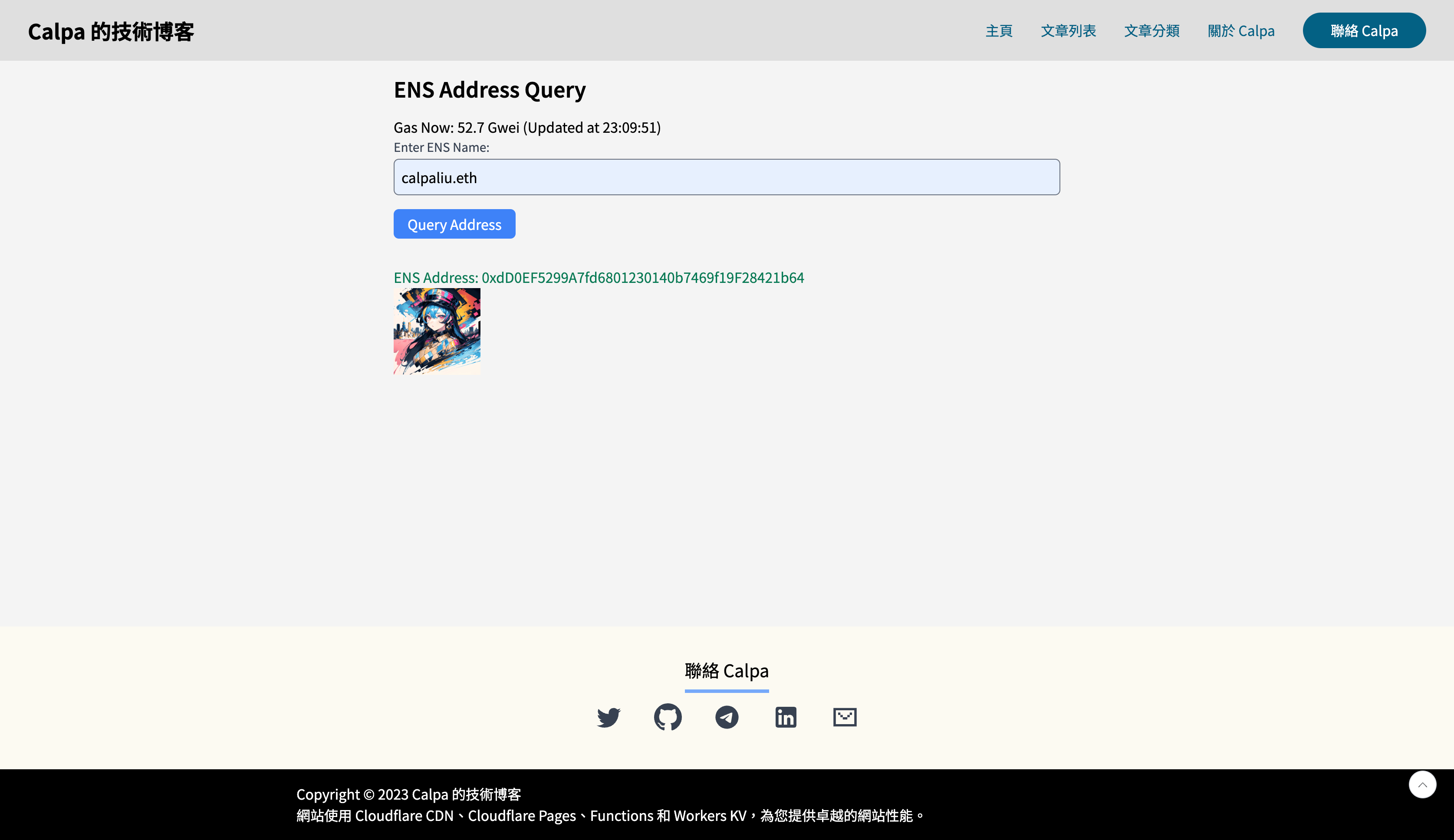
現在,我們將進入實戰部分,深入探討如何使用 viem、TypeScript 和 Astro 來實現對 ENS 地址和頭像的查詢功能。這個示例將幫助你理解如何在你的 dApp 中整合這些關鍵功能。
首先,我們的示例代碼中包含了一個基本的 Web 頁面佈局,使用了 Layout.astro 組件,這是一個常見的 Web 2.0 布局,包括頁面標題、表單和結果顯示的區域。以下是我們的頁面結構:
<Layout title="ENS Address">
<!-- ... 頁面內容。.. -->
</Layout>我們的頁面包含一個用於輸入 ENS 名稱的表單,用戶可以在這裡輸入他們想要查詢的 ENS 名稱。當用戶提交表單時,我們將使用 JavaScript 代碼來處理這個操作,並顯示查詢結果。
<form>
<label for="ensName" class="block text-sm font-medium text-gray-700"
>Enter ENS Name:</label
>
<input
type="text"
id="ensName"
name="ensName"
class="mt-1 p-2 border rounded-md w-full"
placeholder="e.g., calpaliu.eth"
/>
<button type="submit" class="button">Query Address</button>
</form>在 JavaScript 代碼中,我們使用 addEventListener 監聽表單的提交事件。當用戶提交表單時,我們獲取輸入的 ENS 名稱,然後使用 viem 和 TypeScript 來調用智能合約接口來查詢地址。如果查詢成功,我們顯示 ENS 地址和頭像,否則顯示錯誤信息。
document.querySelector("form")?.addEventListener("submit", async (e) => {
e.preventDefault();
const ensNameInput = document.querySelector("#ensName");
const ensResult = document.querySelector("#ensResult");
const ensName = ensNameInput.value.trim();
if (ensName) {
try {
const ensAddress = await client.getEnsAddress({
name: normalize(ensName),
});
const ensAvatar = `https://metadata.ens.domains/mainnet/avatar/${ensName}`;
ensResult.innerHTML = `<p class="text-green-600">ENS Address: ${ensAddress}</p><img src="${ensAvatar}" alt="" width="100px" height="100px" />`;
} catch (error) {
ensResult.innerHTML = `<p class="text-red-600">Error: ${error.message}</p>`;
}
} else {
ensResult.innerHTML = `<p class="text-red-600">Please enter a valid ENS name.</p>`;
}
});最後,我們還包括了一個用於更新 Gas 價格的函數,以及一個計時器,每隔 5 秒自動更新一次 Gas 價格,這有助於用戶了解當前的區塊鏈交易成本。
這個實例演示了如何使用 viem、TypeScript 和 Astro 來構建一個具有交互性和即時數據更新的 dApp 頁面。通過這個示例,你可以了解如何整合區塊鏈智能合約接口,實現對 ENS 地址和頭像的查詢功能,以提供個性化的用戶體驗。
後記

過去,我曾經感到開發 Web3 應用非常困難,這個領域充滿了未知和挑戰。然而,隨著不斷的學習和實踐,我漸漸發現一切變得更加簡單和明晰。這種轉變讓我更有信心,也讓我更熱衷於探索這個令人振奮的領域。
學習 Web3 開發的過程中,我遇到了許多困難和障礙,但每一次挑戰都成為我成長的機會。我學會了如何與區塊鏈互動,如何創建智能合約,以及如何使用新的工具和框架來開發去中心化的應用程序。這些知識和技能的積累使我能夠更自信地應對複雜的任務和問題。
同時,我也深刻體會到,持續學習和不斷自我挑戰是取得進步的關鍵。我不再害怕面對未知,反而積極迎接新的挑戰,並相信通過努力和堅持,我可以克服任何困難。
這個過程不僅讓我在技術上成熟,還讓我在心態上變得更堅韌。我現在更加自信,更加樂觀,並期待著未來的學習和探索。Web3 領域充滿了機遇,我將繼續勇敢前行,實現更多的目標和夢想。
如果你有 AI 專案、網站開發或技術整合需求,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能:












