認識 Cloudflare Workers KV 的運作原理
Cloudflare Workers KV 是一套全球分佈式的鍵值儲存服務,具備極低延遲與高吞吐量的特性。資料初次寫入時會儲存在中央資料中心,隨後讀取將自動快取到邊緣節點,實現快速回應。特別適用於讀取密集的場景,例如分享計數、使用者偏好或動態設定。Cloudflare 近期也針對 KV 架構進行優化,讀取效能提升達三倍以上。
為何選擇 Hono?最適合邊緣運算的輕量框架
Hono 是一款專為 Cloudflare Workers 等邊緣運算環境打造的輕量級 Web 框架,最小預設僅約 12KB,完全基於 Web 標準 API 實現,沒有任何額外依賴。這確保了應用極度輕盈、兼容性高,同時大幅降低了安全風險與版本衝突問題,非常適合資源有限且對性能有高要求的應用場景。
Hono 原生支援 TypeScript,提供完善的類型安全體驗。其上下文(context)設計讓與 Cloudflare 綁定(bindings)和其他服務的整合變得簡單直觀,極大提升了開發效率,也讓開發者能夠放心構建穩健且可維護的系統。
了解了 Cloudflare Workers KV 的運作原理與 Hono 框架的設計哲學後,接下來,我們將動手實作一個常見又實用的小功能:文章分享次數統計 API。這個例子不只能讓你熟悉 Hono 的路由與綁定機制,更能實際體會 Workers KV 如何作為後端資料儲存的基礎。整個教學將從環境建置開始,逐步帶你完成後端 API、前端串接、部署上線與效能優化,適合想快速上手的開發者。
先談 ShareThis:為什麼我還需要額外補充一套分享 API?
在許多內容型網站中,「文章被分享的次數」常被視為一項重要的互動指標,不僅能展現內容的熱門程度,也有助於內容分發與社群傳播。市面上最常見的分享按鈕元件之一是 ShareThis,它提供可嵌入網站的按鈕 UI,並內建支援 Facebook、Line、Twitter 等平台的社群分享。更便利的是,ShareThis 提供一組公開 API(get_counts),讓開發者能針對特定 URL 取得目前的總分享次數,無需額外與各社群平台整合。
不過,這樣的雲端服務雖然好用,卻也有其限制:例如 ShareThis 並不會記錄 API 的請求時間或來源,無法與你自家的資料庫整合;它的統計也無法做分群分析或搭配後台行銷工具使用,對於需要深度洞察的內容經營者來說不夠彈性。因此,透過自建 Cloudflare Workers KV + Hono 的 API,我們可以保留 ShareThis 現有的分享數據,同時補強資料主權與擴充能力,打造一套兼具快取效率與可維護性的分享統計系統。
建立分享計數 API:後端程式碼實作教學
這一節將詳細說明如何利用 Hono 框架與 Cloudflare Workers KV,這不是取代 ShareThis,而是補足它無法涵蓋的部分。接下來將介紹基本的端點設計、資料流程以及核心程式碼實作步驟,幫助你快速上手並完成後端服務。
我的部落格實際上採用了 ShareThis 的分享按鈕元件,讓讀者能夠輕鬆一鍵分享到 Facebook、Line 等社群平台,同時也利用其 get_counts API 擷取每篇文章的總分享次數。這雖然帶來便利,但 ShareThis 的資料格式和功能仍有一些限制,例如無法串接自家的資料庫進行統一分析,也無法記錄 API 被觸發的時間、身份或來源,更難以做進一步的自訂擴充(如排行榜、徽章等)。
為了更完整掌握分享數據的生命週期,並便於日後整合後台報表或行銷工具,我另外打造了一個基於 Cloudflare Workers KV 與 Hono 框架的輕量級分享計數 API,作為 ShareThis 的補充方案。這篇教學將完整介紹這套系統的實作細節、效能優化方式和前端整合技巧,非常適合需要進階控制權的內容經營者或開發者參考應用。
環境設置與準備工作
首先,讓我們使用 Cloudflare 的 create-hono 命令建立一個新的 Workers 專案:
npm create hono@latest share-counter選擇 cloudflare-workers 模板,並安裝依賴:
cd share-counter
npm install接著,在 Cloudflare 儀表板建立 KV 命名空間,用來儲存分享次數:
# 使用 Wrangler CLI 創建 KV 命名空間
npx wrangler kv:namespace create SHARE_COUNTS執行後,你將收到一個命名空間 ID,將其添加到 wrangler.toml 文件中:
kv_namespaces = [
{ binding = "SHARE_COUNTS", id = "您的命名空間ID" }
]使用 Hono 創建 API
我們將實現兩個主要端點:
POST /api/share/:id- 從 ShareThis 同步指定文章的最新分享次數(由後端或定時排程呼叫)GET /api/share/:id- 獲取特定內容的分享計數
修改 src/index.ts 文件如下:
import { Hono } from 'hono'
// 定義環境變數類型
type Bindings = {
SHARE_COUNTS: KVNamespace
}
const app = new Hono()
// 首頁路由
app.get('/', (c) => c.text('分享計數 API'))
// 獲取分享計數
app.get('/api/share/:id', async (c) => {
const id = c.req.param('id')
try {
// 從 KV 讀取計數,如果不存在則默認為 0
const count = await c.env.SHARE_COUNTS.get(id, 'json') || 0
return c.json({
success: true,
count
})
} catch (error) {
return c.json({
success: false,
error: '獲取計數失敗'
}, 500)
}
})
// 從 ShareThis 同步分享次數
app.post('/api/share/:id', async (c) => {
const id = c.req.param('id')
const url = `https://your-blog.com/blog/${id}`
try {
const res = await fetch(`https://count-server.sharethis.com/v2.0/get_counts?url=${encodeURIComponent(url)}`)
const json = await res.json()
const shareCount = json.shares?.all || 0
await c.env.SHARE_COUNTS.put(id, JSON.stringify(shareCount))
return c.json({
success: true,
count: shareCount,
})
} catch (error) {
return c.json({
success: false,
error: '同步分享數據失敗'
}, 500)
}
})
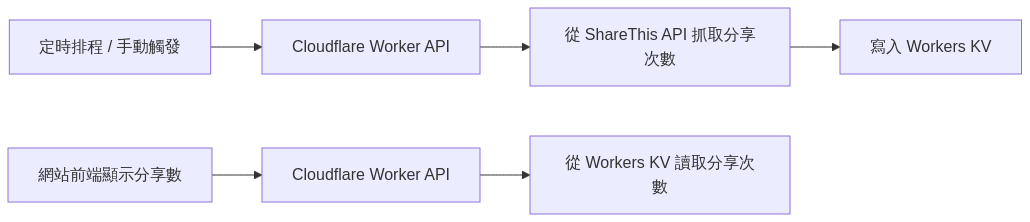
export default app若想自動同步所有文章的分享次數,可使用 Cloudflare Cron Triggers 建立定時任務,每日定時呼叫多個 POST /api/share/:id 端點。這可確保計數資料持續更新,適用於部落格、媒體平台等需整體統計的情境。
// cf-workers-cron.ts
import app from './index'
const ARTICLE_IDS = ['article-1', 'article-2', 'article-3'] // 你的文章 ID 清單
export default {
async scheduled(event, env, ctx) {
for (const id of ARTICLE_IDS) {
await app.request(`/api/share/${id}`, {
method: 'POST',
headers: { 'X-API-Key': env.API_KEY }
})
}
}
}添加中間件進行請求驗證
為了防止濫用,我們可以添加一個簡單的 API 金鑰驗證中間件:
// API 金鑰驗證中間件
const apiKeyAuth = async (c: Context, next: Next) => {
const apiKey = c.req.header('X-API-Key')
if (!apiKey || apiKey !== c.env.API_KEY) {
return c.json({
success: false,
error: '未授權訪問'
}, 401)
}
await next()
}
// 將中間件應用到分享端點
app.post('/api/share/:id', apiKeyAuth, async (c) => {
// 原有代碼...
})確保在 wrangler.toml 中添加 API 金鑰環境變數:
[vars]
API_KEY = "your-secret-key"提升效能:快取策略與 KV 使用限制說明
Cloudflare KV 採用最終一致性架構,資料的寫入在全球節點同步時可能會有 30-60 秒的延遲。對於如分享計數這類非關鍵應用,這種延遲通常不會造成實質影響。不過,開發時仍需留意:單一資料中心的寫入幾乎即時可見,但同一鍵值高頻率(每秒超過一次)寫入會受到限制,且若應用場景需要更嚴格的一致性保證,建議評估 Durable Objects 這類解決方案。
為提升效能與用戶體驗,建議前端搭配快取策略,讓分享計數能在短時間內於客戶端快取、減少重複請求。這種設計既能減少邊緣網關壓力,也能讓用戶獲得更流暢即時的介面反饋。
// 獲取分享計數並設置緩存頭
app.get('/api/share/:id', async (c) => {
const id = c.req.param('id')
try {
const count = await c.env.SHARE_COUNTS.get(id, 'json') || 0
// 設置緩存頭(緩存 5 分鐘)
c.header('Cache-Control', 'public, max-age=300')
return c.json({
success: true,
count
})
} catch (error) {
// 錯誤處理...
}
})在前端頁面中嵌入分享計數:JavaScript 範例
以下是一個簡單的 JavaScript 片段,可以嵌入到網頁中顯示和更新分享計數:
// 顯示特定文章的分享計數
async function displayShareCount(articleId) {
try {
const response = await fetch(`https://your-worker.workers.dev/api/share/${articleId}`);
const data = await response.json();
if (data.success) {
document.getElementById('share-count').textContent = data.count;
}
} catch (error) {
console.error('獲取分享計數失敗:', error);
}
}
// 初始化頁面時載入計數
document.addEventListener('DOMContentLoaded', () => {
const articleId = document.querySelector('article').dataset.id;
displayShareCount(articleId);
});一鍵部署到 Cloudflare Workers 並驗證 API 功能
將您的應用程式部署到 Cloudflare Workers 只需一步:
npm run deploy部署成功後,建議立即驗證 API 是否正常運作。您可以透過 cURL 或 Postman 工具進行以下測試:
-
查詢指定文章的分享計數
執行以下指令,獲取某篇文章(例如
article-123)的分享次數:curl https://your-worker.workers.dev/api/share/article-123成功回應範例:
{ "success": true, "count": 5 } -
遞增指定文章的分享計數
使用 POST 請求並攜帶 API 金鑰,來增加該文章的分享次數:
curl -X POST https://your-worker.workers.dev/api/share/article-123 \ -H "X-API-Key: your-api-key"回應範例:
{ "success": true, "count": 6 }此步驟可用於驗證後端是否能成功與 ShareThis 同步資料,亦可搭配 Cron 定期呼叫。
您也可以使用 Postman 建立請求,方便地觀察回應內容與 Header,進一步驗證 API 的正確性。這些步驟能幫助您確保部署後的 API 具備預期功能,便於後續整合前端或其他服務。
進階功能:訪問者統計
在實現基本的分享計數後,您或許會希望追蹤每個 API 路徑的總訪問次數,進一步分析用戶行為。這可以透過新增一個中間件來達成,該中間件會在每次請求時自動更新對應路徑的訪問計數,實現高效的訪問者統計。
// 訪問者計數中間件
const visitorCounter = async (c: Context, next: Next) => {
// 執行主要請求
await next()
// 非同步計數:每個 pathname 作為唯一鍵
c.executionCtx.waitUntil(async () => {
try {
const path = new URL(c.req.url).pathname
const key = `visit:${path}`
const prev = await c.env.SHARE_COUNTS.get(key, 'json') || 0
const nextCount = Number(prev) + 1
await c.env.SHARE_COUNTS.put(key, JSON.stringify(nextCount))
} catch (err) {
console.error('訪問計數更新失敗:', err)
}
})
}
// 全域套用訪問者統計中間件
app.use('*', visitorCounter)有了這個中間件,您的 API 每次被訪問時都會自動記錄到對應的統計資料,方便後續進行使用者行為分析或安全監控,進一步提升服務品質與洞察能力。
結論
在我的部落格中,我實際運用這套 Cloudflare Workers KV 結合 Hono 框架的架構,來追蹤每篇文章的分享次數,再搭配 Cloudflare Page Rules 設定快取政策,不僅讓統計資料能即時更新,也有效避免大量重複請求造成的性能瓶頸。這種方式讓我可以輕鬆記錄和分析用戶互動數據,完全不需要自建傳統關聯式資料庫,僅使用 Cloudflare KV 這類原生鍵值儲存服務,即可達成穩定高效的分享計數儲存與快取邏輯。這樣的設計讓我能保有 ShareThis 的便利性,同時彌補它在資料可擴充性與主控權上的缺口。
運用 Cloudflare Workers KV 的全球分佈與高速存取,加上 Hono 框架簡潔高效的程式設計,這套解決方案不僅部署容易、維護輕鬆,更能以極低成本支撐高流量需求。隨著 KV 性能的持續優化(如近期讀取速度大幅提升),這類雲端原生架構已成為現代網站開發的理想選擇。你可以把更多心力放在內容與服務本身,無需為基礎設施操心,讓技術真正服務於創作與經營。
如果你有 AI 專案、網站開發或技術整合需求,或正在為團隊尋找工程師,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能: