過去想打造一款手機 App,不只要學習 React Native,還得處理各種環境安裝、套件相依、真機預覽與上架流程,對設計師或產品經理來說幾乎是天方夜譚。但在 AI 工具進化與開發平台雲端化的時代,這種門檻正被徹底打破。我一直在尋找一種「非工程師也能主導 App MVP」的解法,直到遇見 Bolt.new 和 Expo 的組合。這篇文章,是我實測後對這套工具的完整解析與實踐心得:如何只用一段自然語言 prompt,在瀏覽器裡 1 小時內生成、修改、預覽並部署一個真正可運作的 React Native App。這不只是一套開發流程,更是一種讓創意快速落地的節奏。
Bolt.new
Bolt.new 是 StackBlitz 團隊打造的創新 AI 雲端開發平台,徹底顛覆了傳統寫程式、建構網站與應用的流程。它的核心特色在於結合 WebContainers 沙箱技術,讓用戶無需安裝任何軟體或環境,直接在瀏覽器裡就能享有完整的 Node.js 開發體驗。不論是前端、後端、全端,甚至移動端 App,都能即時預覽、測試與部署。
這種高度自動化與即時反饋的開發體驗,不僅極大降低了新手進入門檻,也讓資深開發者專注於創意與產品設計,縮短從原型到 MVP 甚至正式產品的週期。Bolt.new 已成為 AI 驅動開發浪潮下最值得關注的工具之一,無論是實驗、教學、專案驗證,或產品快速迭代,都能帶來前所未有的效率與自由。
Expo
Expo 是 React Native 生態系裡最具代表性的開發平台之一,讓開發者用 JavaScript 或 TypeScript 就能輕鬆打造 iOS 和 Android 雙平台 App,而無需深入原生開發知識。Expo 最大的優勢在於極致的開發體驗與高度自動化:無需安裝繁雜的開發環境,只要一個命令就能建立新專案,並立刻在「Expo Go」App 上同步預覽效果。開發過程中,所有程式碼變動都能即時熱重載到手機上,大幅提升迭代效率。
Expo 提供完整的模組化 API,涵蓋相機、定位、推播、感測器、地圖、音訊、影像、深色模式、Secure Store 等常見行動端功能,並持續更新支援新設備特性。這讓前端工程師甚至設計師都能無痛串接原生功能,開發出近乎原生體驗的 App,且維護難度低。
進階用戶可使用 EAS(Expo Application Services),包括 EAS Build(雲端自動編譯 iOS/Android 原生套件,無需本地 macOS)、EAS Submit(一鍵自動送審 App Store/Google Play)、EAS Update(即時推送 OTA 更新到用戶裝置)、EAS Metadata(自動管理商店頁面資料)。這些工具極大簡化了發佈流程,讓小團隊甚至個人都能輕鬆維護、部署、更新 App。
此外,Expo 生態非常活躍,社群資源豐富,從 UI 元件庫(如 Native Base、React Native Paper)到各式開發教學與範例專案一應俱全。Expo 也支援裸工作流(Bare Workflow),允許進階開發者隨時切換到純 React Native 原生專案,自由串接第三方原生模組,兼顧便捷性與彈性。
Bolt.new x Expo 的關鍵體驗
在 Bolt.new 中,開發者不再需要安裝 Node.js 或 Expo CLI,也不必煩惱本地環境配置。只要打開瀏覽器,就能立即啟動完整的 Expo 專案,執行 npm/yarn 指令、安裝模組,並即時預覽開發成果。用戶只需用自然語言描述應用需求,AI 便會生成結構嚴謹的 React Native 專案,涵蓋多頁面、狀態管理、API 整合等設計,並自動處理相依套件管理。生成後,開發者可以直接用 Expo Go 掃描 QR Code,在 iOS 或 Android 裝置上預覽,或是透過網頁模擬器即時測試 UI/UX。專案完成後,還能一鍵部署到 Expo Hosting,或導出原始碼進一步用 EAS 打包上架。
Bolt.new x Expo 徹底改變了 App MVP 的開發門檻。用戶不須安裝任何本地開發工具,AI 將原本繁瑣的工程步驟簡化成對話互動,節省大量時間與精力。即便完全沒有程式基礎的設計師或產品經理,也能主導 App 產品的構思、原型建立與迭代。透過自然語言 prompt,一份描述即可同時生成可於 iOS 和 Android 預覽的 App,實現多平台同步。過程中若需新增頁面或功能,只需用自然語言溝通,AI 會自動補齊,讓迭代速度前所未有地快速。部署同樣無痛,可一鍵將 App 分享至 Expo Hosting 或導出上架,產品經理甚至能直接把作品交到用戶手上進行測試。
用 Bolt.new x Expo 製作 App MVP 的流程
整個 App 開發流程變得極為直觀且互動性高。只需在 Bolt.new 平台輸入應用構想,不論是一段簡單描述如「製作一個健身打卡 App,需有打卡日曆、數據圖表、登入註冊」,或是附上 UI 草圖,AI 便會根據需求自動建立 Expo 專案。生成的專案包含了對應的頁面、元件、狀態管理、API 整合,甚至連樣式設定都一併處理好。
生成後,開發者能立刻在瀏覽器或者手機上預覽成果。若有新需求或想微調某些功能,僅需用聊天或指令的方式告訴 AI,例如要求增加推播、相機、地圖等功能,AI 會自動處理相依套件安裝並調整程式碼。完成 MVP 後,App 可直接部署到 Expo Hosting 並取得分享連結,或進一步導出專案用 EAS 打包上架至商店。
實際案例分享

我嘗試用 Bolt.new x Expo 製作了一款「見字飲水 App」,只需輸入幾行自然語言描述,無需寫程式或安裝工具,幾分鐘內就能在瀏覽器中產生可部署的 React Native App。

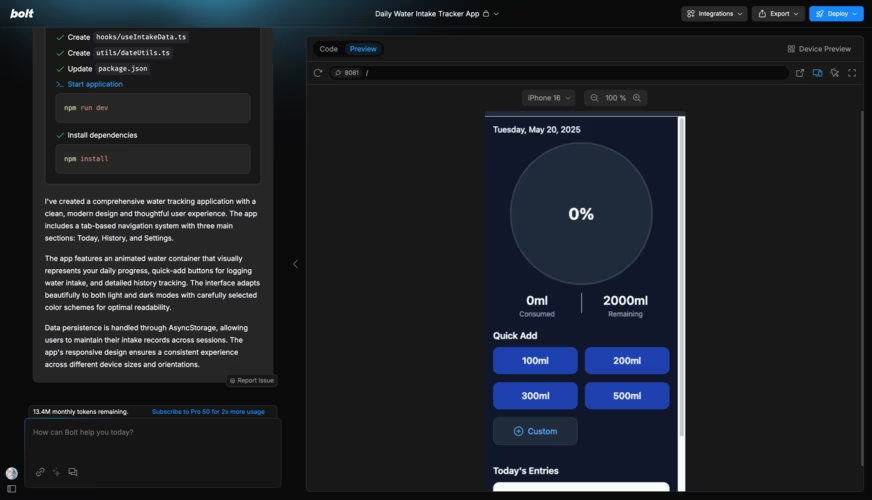
首先,我希望打造一個專注於每日飲水追蹤的應用,於是我的 prompt 是:Use Expo to build a daily water intake tracking app. AI 會自動建立一個完整的 Expo 專案,聚焦於每日喝水紀錄與管理。
這套「見字飲水 App」具有簡潔現代的設計與貼心的用戶體驗,主結構為三大分頁(Today、History、Settings)的底部標籤導航,並支援淺色/深色主題自動切換。主要功能與設計亮點如下:
- 今日 (Today) 分頁:中央為動畫水瓶,根據當天已喝水量動態顯示水位高度。下方有多個快捷按鈕(如 100ml、250ml、500ml),一鍵記錄當前飲水,並有明顯的每日目標進度條。水瓶動畫流暢,增添互動趣味。
- 歷史 (History) 分頁:以日曆或列表形式清晰展示過往每日飲水紀錄。可點選任一天檢視詳情,方便追蹤長期健康趨勢。
- 設定 (Settings) 分頁:可自訂每日目標、水量單位(ml/oz)、主題色彩等,並可手動導出/匯入資料(如 CSV、JSON)。
技術實現要點:
- 資料儲存:所有飲水紀錄、用戶偏好等皆透過 AsyncStorage 永久保存,保證跨開關機、App 重啟後資料不遺失。
- 主題色彩:採用 React Native 的 Appearance API 或 styled-components,根據系統主題自動切換配色,確保在任何環境下皆有最佳可讀性與舒適度。
- 響應式設計:界面元件使用 Flexbox 與百分比寬高配置,能自適應各種螢幕尺寸與直橫屏,手機與平板皆有一致體驗。
- 動畫效果:水瓶進度與加水操作皆以 Animated API 動畫呈現,增強視覺回饋。
- 最佳化 UX:常用操作如「加水」、「重設」、「撤銷」皆可一鍵完成,極大簡化流程。錯誤提示與數據校驗貼心設計,避免誤操作。
- 程式碼架構:採用 function component、React Navigation、Context 管理全域狀態,維護簡單易於擴充。
這款 App 實現了資料持久化、現代化動畫 UI、三頁標籤導航及主題切換,讓用戶無論何時何地都能方便、直覺地追蹤每日飲水,養成健康好習慣。
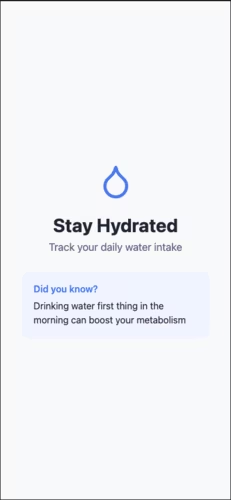
我希望在啟動畫面提醒用戶補充水分,並分享健康小知識,因此描述:The splash screen should show a simple hydration reminder and health tip.
整個過程中,AI 會根據每一個需求自動生成頁面和邏輯,元件安裝、狀態管理及細節優化全自動完成。若有新想法(如每日目標自訂、單位切換、主題色修改),只需繼續補充描述,AI 也能即時調整專案。最終,我透過 Expo Go 立即在手機預覽,測試無礙後一鍵部署到 Expo Hosting,快速將成品分享給朋友。這種以 prompt 驅動的 App 開發體驗,讓創意實現變得前所未有地簡單高效。
結論
這次實測讓我深刻感受到 Bolt.new x Expo 為行動 App MVP 開發帶來的顛覆性變革。無論你是產品經理、設計師、創業者,甚至沒有程式背景,只要有想法,就能藉助 AI 快速生成可用的手機 App,直接在真機上驗證創意、蒐集用戶回饋。雖然複雜或大型專案仍需要工程師深度參與,但對於多數創新 App 的原型開發,Bolt.new x Expo 已成為不可忽視的強大工具。隨著 AI 與雲端平台不斷進化,這種「用 prompt 做 App」的開發模式,勢必會成為產品 MVP 驗證的主流。推薦你立刻親自體驗 Bolt.new,感受 AI 驅動行動應用開發的全新未來!
如果你有 AI 專案、網站開發或技術整合需求,或正在為團隊尋找工程師,歡迎來信交流: partner@calpa.me
歡迎訂閱 Calpa 的頻道,一同將想像力化為可能: