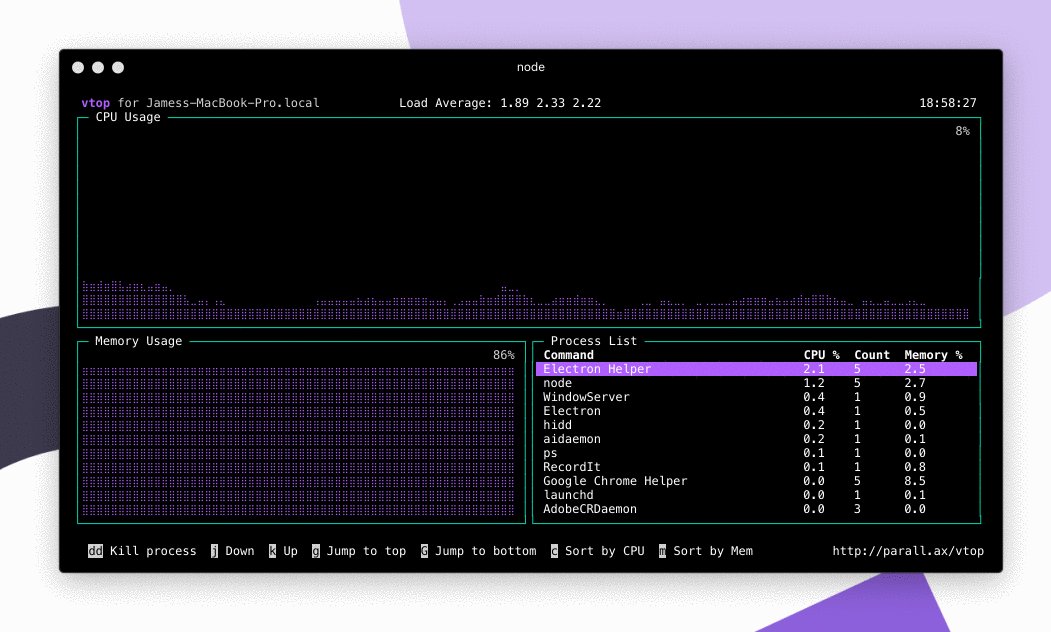
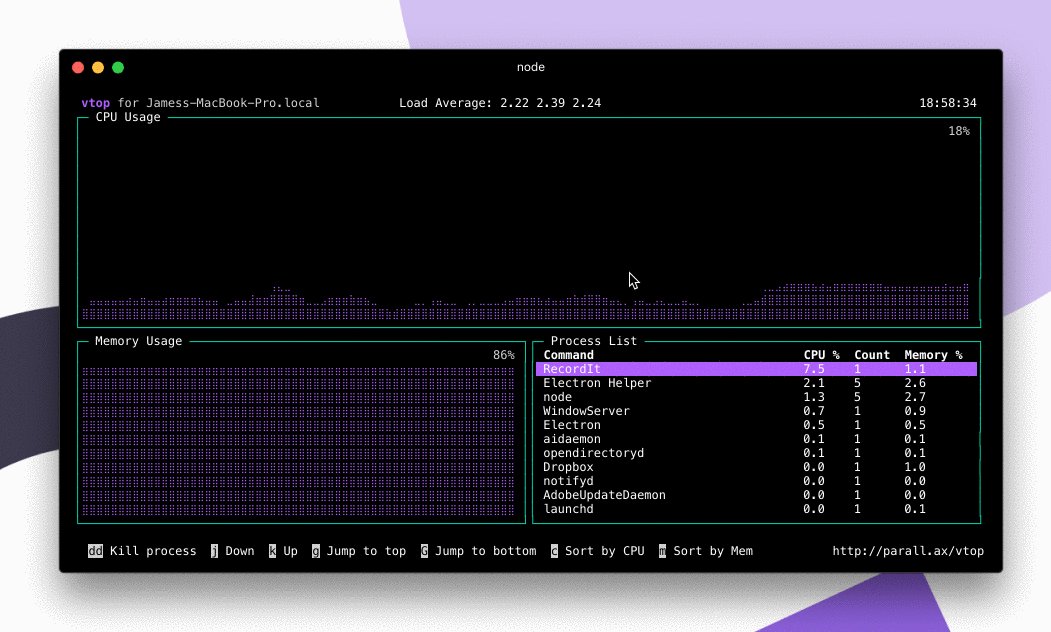
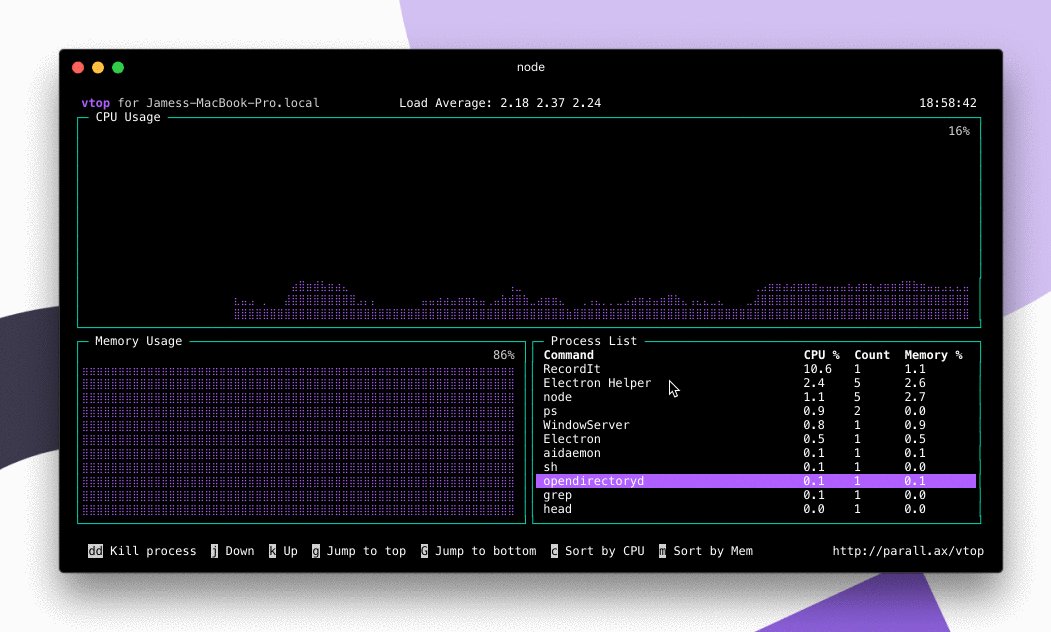
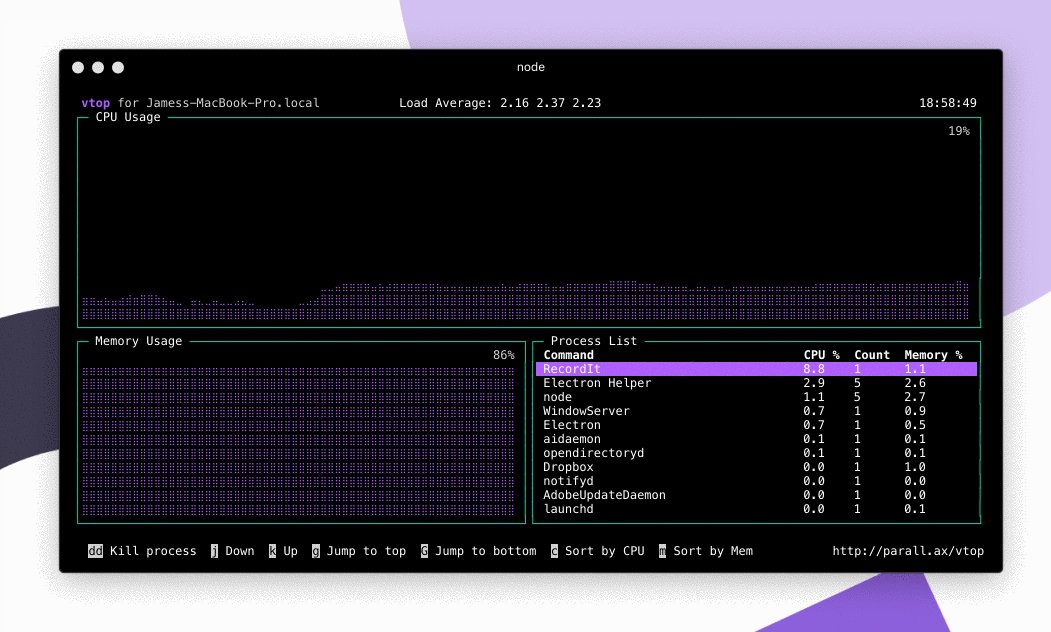
當我需要檢查 CPU 和系統狀態時,我希望能夠以更迅速、直觀的方式識別問題。vtop 提供了一個便捷的解決方案,它不僅幫助我們精簡了繁雜的數據,還提供了與vim 相似的 hjkl 鍵盤快捷鍵,使用起來非常方便。類似於 top 命令,vtop 能夠顯示各個進程的資源使用情況,並且還可以終止特定的進程。
安裝方法
如果你沒有 Node.js 的話,那麼你需要安裝它:https://nodejs.org/en/
然後輸入:
npm install -g vtop如果你使用 nvm 的話,請不要使用 sudo。
如果你使用 macOS,或者顯示沒有讀取文件權限的報錯的話,你可能需要執行以下命令:
sudo npm install -g vtop如何使用
直接輸入命令就行
vtop鍵位
上下左右為鍵盤的上下左右。
或者你可以使用英文按鍵:
k:往上移動 j:向下移動
h:放大圖像 l:縮小圖像
g:返回最頂 G:移動到最底部
dd:終止進程
修改主題
你可以使用 themes/ 裡面的 文件夾名稱 來更換主題。
vtop —-theme brew
vtop —-theme wizard
vtop —-theme dark如果你喜歡這個工具,而且不希望再使用原始的 top 的話,你可以再 ~/.bashrc 或 ~/.zshrc 裡面加入:
alias top="vtop"
alias oldtop="/usr/bin/top"後記
Vim 的鍵位實在是很好用,不知不覺之間我已經把很多工具都改成這種鍵位了,比如說我把 VS Code 改成了 Vim 風格的開發環境。
感謝您閱讀我的文章。歡迎隨時分享你的想法。